Nunette
# Problème skin turquoise - Mer 20 Oct - 20:12
Bonjour,
Dans un premier temps, je voulais dire chapeau pour votre travail. Les codes proposés sont vraiment superbes.
Second temps, et bien voici mon problème.
Je me permets de venir vous embêter concernant le thème complet que vous proposez ici : INDEX TURQUOISE.
Je n'ai pas encore essayé de le personnaliser, je n'ai procédé qu'à un simple copier/coller comme dans les consignes données.
Cependant, j'ai des défauts qui apparaissent et je n'arrive pas à trouver où cela pêche.
Voici le forum de test : forum test
Comme vous pouvez le voir, au niveau de la barre de navigation, ça ne fonctionne pas.
Il y a également un petit soucis au niveau du qeel et la taille du footer.
Concernant les petits carrés, je compte les supprimer donc, la superposition n'est pas gênante.
Je vous remercie d'avance pour l'aide apportée.
Dans un premier temps, je voulais dire chapeau pour votre travail. Les codes proposés sont vraiment superbes.
Second temps, et bien voici mon problème.
Je me permets de venir vous embêter concernant le thème complet que vous proposez ici : INDEX TURQUOISE.
Je n'ai pas encore essayé de le personnaliser, je n'ai procédé qu'à un simple copier/coller comme dans les consignes données.
Cependant, j'ai des défauts qui apparaissent et je n'arrive pas à trouver où cela pêche.
Voici le forum de test : forum test
Comme vous pouvez le voir, au niveau de la barre de navigation, ça ne fonctionne pas.
Il y a également un petit soucis au niveau du qeel et la taille du footer.
Concernant les petits carrés, je compte les supprimer donc, la superposition n'est pas gênante.
Je vous remercie d'avance pour l'aide apportée.
Jawn

# Re: Problème skin turquoise - Mer 20 Oct - 20:48
Hello hello à toi et merci pour tes compliments, ça fait tout plaisir 
Pour ton soucis de code, je pense que le plus gros vient de la taille du forum ! Il faut aller dans Panneau d'Administration > Général > Forum > Configuration et en descendant, tu as "Largeur du forum (nombre ou %)". Il faut renseigner la valeur '955' et non "75%" comme je peux le voir actuellement ! Normalement ça va remettre les catégories déjà en place, ainsi que la page d'accueil !
Ensuite, ce que je vais te donner va être à remplacer directement dans ton CSS. Parce que même comme ça, bah le QEEL est tout large et pourquoi qu'il veut pas se mettre correctement ? C'est un mystère /PAN
Ensuiiiiite, il faut ajouter ça directement dans ton CSS : (n'importe où, ça n'est pas important)
Ca donne une taille au QEEL et lui permet ainsi de ne plus être totalement collé aux bords du forum et d'être centré par rapport aux catégories !
Pour la barre tout en bas avec les liens de FA + du panneau d'admin, my bad j'ai oublié de mettre la largeur /PAN
Il te faut donc aller encore une fois dans ton CSS pour y remplacer :
Et pour finir, je viens de jeter un oeil pour la barre de navigation et il semble tout simplement que le CSS ne soit pas présent ! Je te renvoie donc au premier post ici : https://epsilon-ls.forumactif.com/t345-index-turquoise#901 où tu trouveras le HTML (que tu as déjà installé) et le CSS à la suite ! C'est celui de la barre de nav ! Aussi, tu as bien désactivé l'optimisation du CSS ? Ca peut jouer sur certaines choses dont les icônes !
! Aussi, tu as bien désactivé l'optimisation du CSS ? Ca peut jouer sur certaines choses dont les icônes !
voilà voilà j'espère que ça réglera le problème éwè

Pour ton soucis de code, je pense que le plus gros vient de la taille du forum ! Il faut aller dans Panneau d'Administration > Général > Forum > Configuration et en descendant, tu as "Largeur du forum (nombre ou %)". Il faut renseigner la valeur '955' et non "75%" comme je peux le voir actuellement ! Normalement ça va remettre les catégories déjà en place, ainsi que la page d'accueil !
Ensuite, ce que je vais te donner va être à remplacer directement dans ton CSS. Parce que même comme ça, bah le QEEL est tout large et pourquoi qu'il veut pas se mettre correctement ? C'est un mystère /PAN
- Code:
.titleqeel {
padding: 20px;
background: url(https://2img.net/imgur.com/99ZNjiV.png);
border-radius: 5px;
text-align: center;
width: 905px;
margin: 30px auto 0px auto;
color: grey;
font: 20px Raleway;
text-transform: uppercase;
border: 1px solid #cacaca;
}
Ensuiiiiite, il faut ajouter ça directement dans ton CSS : (n'importe où, ça n'est pas important)
- Code:
.qeelepi {
width: 900px;
margin: 15px auto 0px auto;
}
Ca donne une taille au QEEL et lui permet ainsi de ne plus être totalement collé aux bords du forum et d'être centré par rapport aux catégories !
Pour la barre tout en bas avec les liens de FA + du panneau d'admin, my bad j'ai oublié de mettre la largeur /PAN
Il te faut donc aller encore une fois dans ton CSS pour y remplacer :
- Code:
#page-footer {
border: 1px solid #cacaca;
border-radius: 5px;
text-transform: uppercase;
font: 9px arial;
margin: 20px auto;
background: #fafafa !important;
color: #f9f9f9 !important;
width: 960px;
}
Et pour finir, je viens de jeter un oeil pour la barre de navigation et il semble tout simplement que le CSS ne soit pas présent ! Je te renvoie donc au premier post ici : https://epsilon-ls.forumactif.com/t345-index-turquoise#901 où tu trouveras le HTML (que tu as déjà installé) et le CSS à la suite ! C'est celui de la barre de nav
voilà voilà j'espère que ça réglera le problème éwè
Nunette
# Re: Problème skin turquoise - Mer 20 Oct - 22:29
Merci beaucoup de ta réponse rapide.
J'ai procédé aux modifications que tu m'as indiqué. Le problème au niveau du footer semble réglé.
Mais le qeel, j'ai l'impression que cela n'a rien changé.
Par contre, j'ai peur que la navigation ça coince toujours.
Concernant le code CSS, j'ai pourtant bien copier celui indiquer dans ton tuto, comme suit :
Y aurait-t-il quelque chose que j'ai sauté ou que pour X raison je ne visualise pas ?
Pour les options du CSS, j'ai tout désactivé.
Merci encore pour ton temps.
J'ai procédé aux modifications que tu m'as indiqué. Le problème au niveau du footer semble réglé.
Mais le qeel, j'ai l'impression que cela n'a rien changé.
Par contre, j'ai peur que la navigation ça coince toujours.
Concernant le code CSS, j'ai pourtant bien copier celui indiquer dans ton tuto, comme suit :
- Code:
.line1 {
position: fixed;
top: 0;
left: 0;
height: 38px;
width: 100%;
z-index: 999;
display: flex;
padding-top: 12px;
flex-wrap: wrap;
justify-content: flex-end;
list-style: none;
border-bottom: 1px solid #cacaca;
background: linear-gradient(to right, #5e7679, #91c4cc);
}
a.mainmenu {
margin: 0px 12px;
color: #343233;
font: 12px Raleway;
text-transform: uppercase;
font-weight: bold;
letter-spacing: -1px;
position: relative;
}
a.mainmenu[href="/"]::before, a.mainmenu[href="/faq"]::before, a.mainmenu[href="/search"]::before, a.mainmenu[href="/memberlist"]::before, a.mainmenu[href="https://discord.gg/Snck7gk"]::before, a.mainmenu[href="/groups"]::before, a.mainmenu[href="/g31-infolettre"]::before, a.mainmenu[href*="/profile"]::before, a.mainmenu[href*="/privmsg"]::before, a.mainmenu[href*="/login"]::before, a.mainmenu[href*="/logout"]::before, a.mainmenu[href*="/register"]::before {
position: absolute;
margin: -13px 0px 0px -5px;
color: #d9d9d9;
opacity: 0.4;
font-size: 26px;
z-index: -1;
}
a.mainmenu[href="/"]:before {
content: "\ea62";
font-family: honeybee;
}
a.mainmenu[href="/faq"]:before {
content: "\eb30";
font-family: honeybee;
}
a.mainmenu[href="/search"]:before {
font-family:honeybee;
content: "\eaa5";
}
a.mainmenu[href="/memberlist"]:before {
font-family: honeybee;
content: "\eb9b";
}
a.mainmenu[href="https://discord.gg/Snck7gk"]:before {
font-family: honeybee;
content: "\ebd6";
}
a.mainmenu[href="/groups"]:before {
font-family:honeybee;
content: "\ea97";
}
a.mainmenu[href="/g31-infolettre"]:before {
font-family:honeybee;
content: "\ea2e";
}
a.mainmenu[href*="/profile"]:before {
font-family:honeybee;
content: "\ecb5";
}
a.mainmenu[href*="/privmsg"]:before {
font-family:honeybee;
content: "\ebda";
}
a.mainmenu[href*="/login"]:before {
font-family:honeybee;
content: "\ea9f";
}
a.mainmenu[href*="/logout"]:before {
font-family:honeybee;
content: "\eaa1";
}
a.mainmenu[href*="/register"]:before {
font-family:honeybee;
content: "\e90f";
}
.bann {
text-align: center;
margin: auto;
width: 914px;
position: relative;
box-sizing: border-box;
overflow: hidden;
}
.bann img {
width:100%;
}
Y aurait-t-il quelque chose que j'ai sauté ou que pour X raison je ne visualise pas ?
Pour les options du CSS, j'ai tout désactivé.
Merci encore pour ton temps.
Jawn

# Re: Problème skin turquoise - Mer 20 Oct - 22:47
Mmh pour le QEEL je ne vois pas de CSS, tu as bien ajouté :
Pour la barre de nav....... mmh c'est peut-être le "1" qui merde :/
Du coup, il faudrait aller modifier le mot "line1" par (par exemple) "linet" et changer ce mot aussi dans le CSS !
- Code:
.qeelepi {
width: 900px;
margin: 15px auto 0px auto;
}
Pour la barre de nav....... mmh c'est peut-être le "1" qui merde :/
Du coup, il faudrait aller modifier le mot "line1" par (par exemple) "linet" et changer ce mot aussi dans le CSS !
Nunette
# Re: Problème skin turquoise - Jeu 21 Oct - 0:25
Re-coucou!
Le qeel est enfin ok!
J'avais pas bien collé le code ou plutôt ça ne me l'avait pas enregistré.
J'ai tenté la modification dans le css et le template de line1 par linet, cela ne me change rien.
J'avoue que je ne saisis pas pourquoi les éléments ne sont même pas alignés.
Je ne sais pas si cela a son importance, mais j'ai désactivé la fonction toolbar. (Mais ça na rien changé en l'activant).
Est-ce qu'il y aurait un endroit qu'il faut cocher ou décocher autre part peut-être ? Style hiérarchie ou je ne sais où ?
Désolée encore.
Le qeel est enfin ok!
J'avais pas bien collé le code ou plutôt ça ne me l'avait pas enregistré.
J'ai tenté la modification dans le css et le template de line1 par linet, cela ne me change rien.
J'avoue que je ne saisis pas pourquoi les éléments ne sont même pas alignés.
Je ne sais pas si cela a son importance, mais j'ai désactivé la fonction toolbar. (Mais ça na rien changé en l'activant).
Est-ce qu'il y aurait un endroit qu'il faut cocher ou décocher autre part peut-être ? Style hiérarchie ou je ne sais où ?
Désolée encore.
Jawn

# Re: Problème skin turquoise - Jeu 21 Oct - 0:38
Non non normalement tout est bon, je ne comprend pas pourquoi ton CSS ne s'enregistre pas... tu as un messages vert ou rouge en haut de ton CSS quand tu cliques sur "enregistrer" ?
Sinon essaye de désactiver le calendrier p't'être
Sinon essaye de désactiver le calendrier p't'être

Nunette
# Re: Problème skin turquoise - Jeu 21 Oct - 19:47
Re-coucou,
J'ai désactivé comme tu me l'as suggéré le calendrier, mais cela n'a rien modifié.
Je n'ai pas non plus de message au-dessus de la feuille CSS.
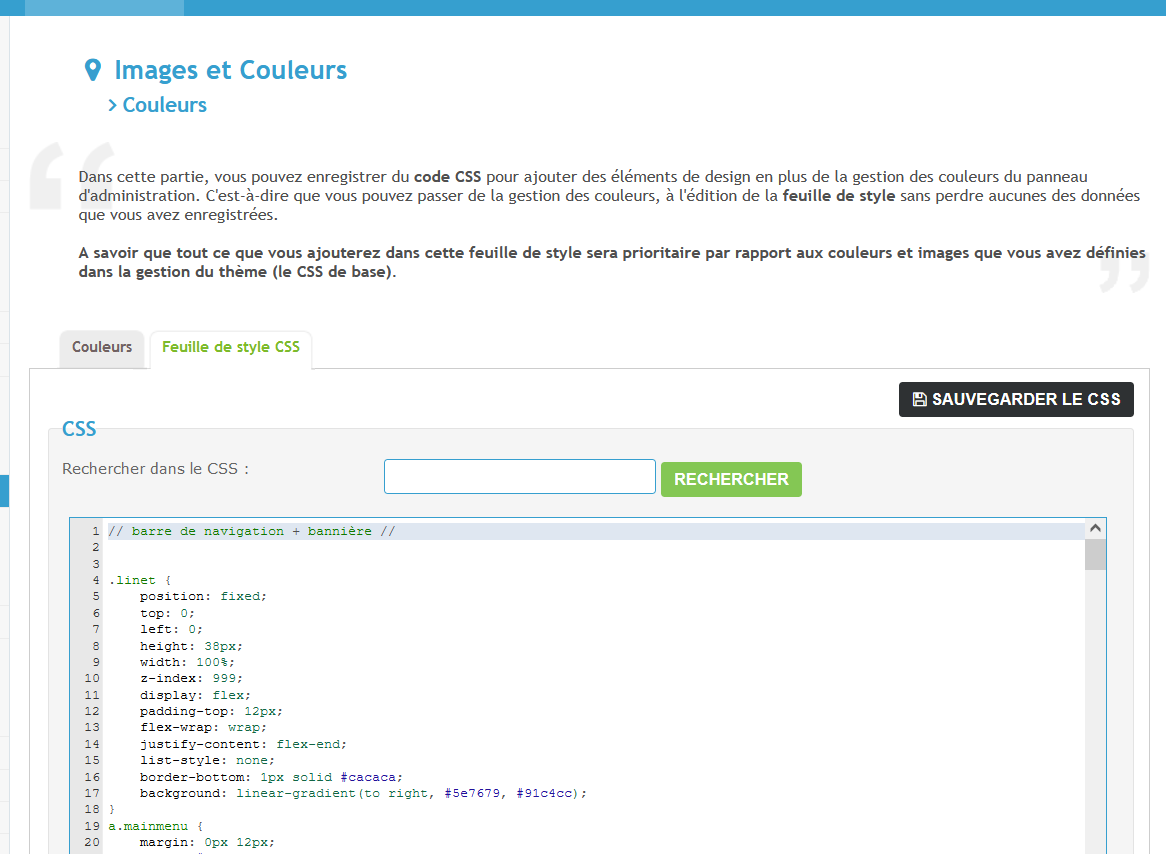
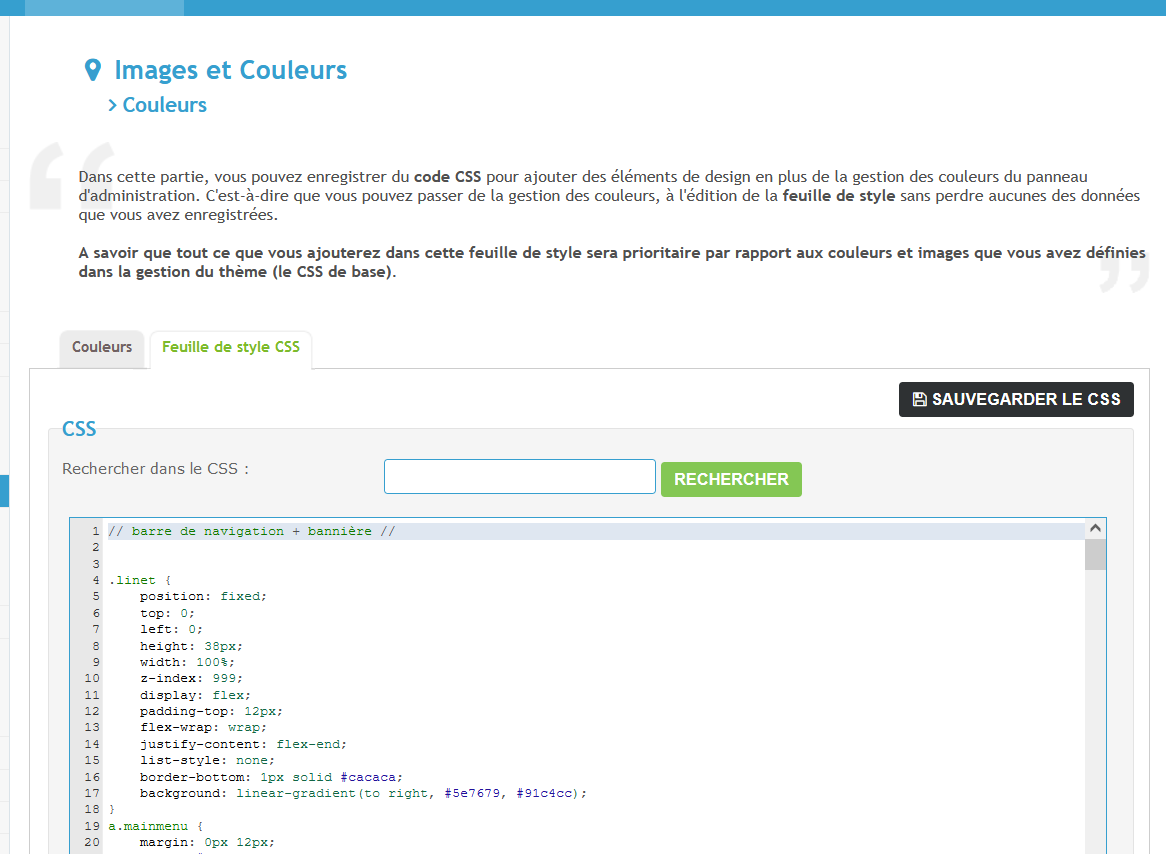
Je t'ai fait une copie écran, et tu pourras constater que le début du code de navigation est bien dans la page.

C'est un véritable mystère.
Peut-être que je pourrais essayer d'installer un autre code de barre de navigation pour vérifier si c'est le code ?
J'ai désactivé comme tu me l'as suggéré le calendrier, mais cela n'a rien modifié.
Je n'ai pas non plus de message au-dessus de la feuille CSS.
Je t'ai fait une copie écran, et tu pourras constater que le début du code de navigation est bien dans la page.

C'est un véritable mystère.
Peut-être que je pourrais essayer d'installer un autre code de barre de navigation pour vérifier si c'est le code ?
Jawn

# Re: Problème skin turquoise - Jeu 21 Oct - 20:34
AH MAIS D'ACCORD ! C'est bon j'ai enfin compris xD !
C'est le "//barre de navi + bannière //" qui fait tout beuguer ! En fait dans le CSS pour mettre un commentaire, il faut mettre "/**MOT ICI**/" si tu ne mets que les slashs, ça fait beuguer >< !
C'est le "//barre de navi + bannière //" qui fait tout beuguer ! En fait dans le CSS pour mettre un commentaire, il faut mettre "/**MOT ICI**/" si tu ne mets que les slashs, ça fait beuguer >< !
Nunette
# Re: Problème skin turquoise - Jeu 21 Oct - 22:12
HA!!! C'était bien ça !
Formidable, tout est rentré dans l'ordre.
Je te remercie infiniment pour ta patience en tout cas.
T'es extra!
Formidable, tout est rentré dans l'ordre.
Je te remercie infiniment pour ta patience en tout cas.
T'es extra!
Jawn

# Re: Problème skin turquoise - Jeu 21 Oct - 22:13
Pas de souci, c'est avec plaisir !
Du coup si tout est bon on peut archiver ?
?
Du coup si tout est bon on peut archiver
 ?
?Jawn

Contenu sponsorisé
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|




