Peach
# Groundcontrol - Ven 6 Aoû - 1:06
Bonjour !!
Je me suis lancée le défi passionnant de coder en modernBB
et si j'ai réussit à installer la majorité de tes codes, il subsiste encore des zones d'ombres.
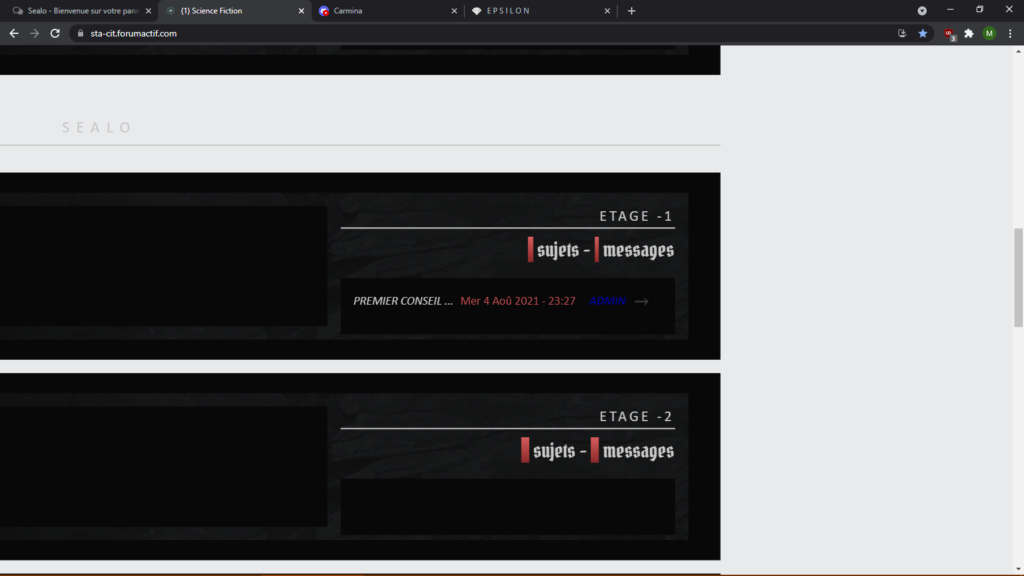
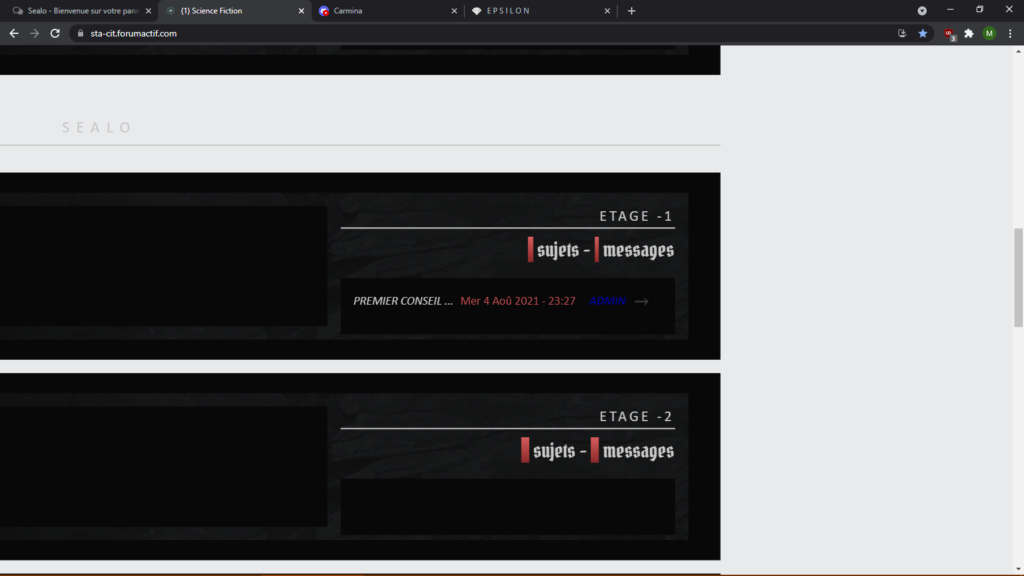
En effet : Dans les catégories, les chiffres sujets et messages ne s'affichent pas

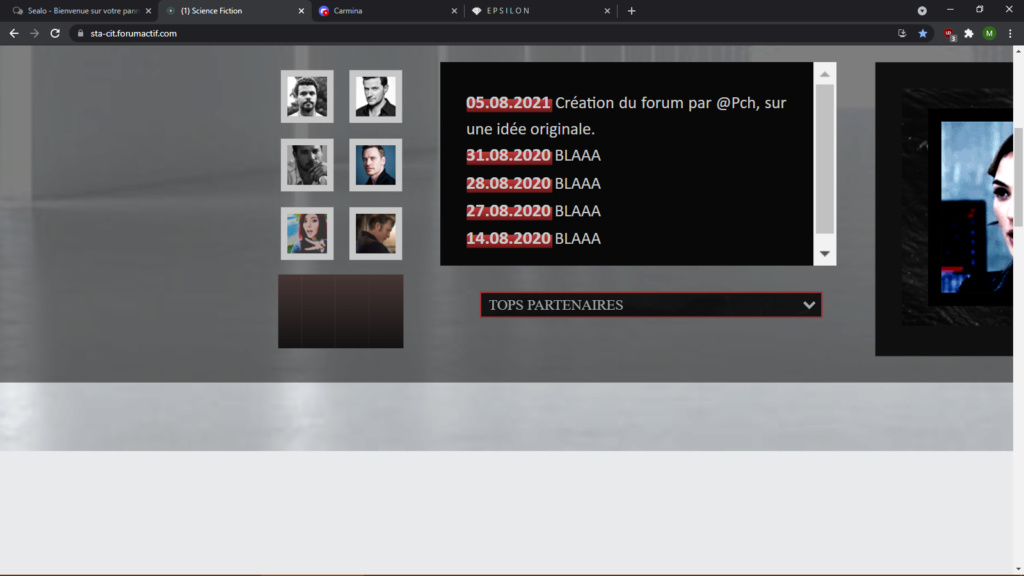
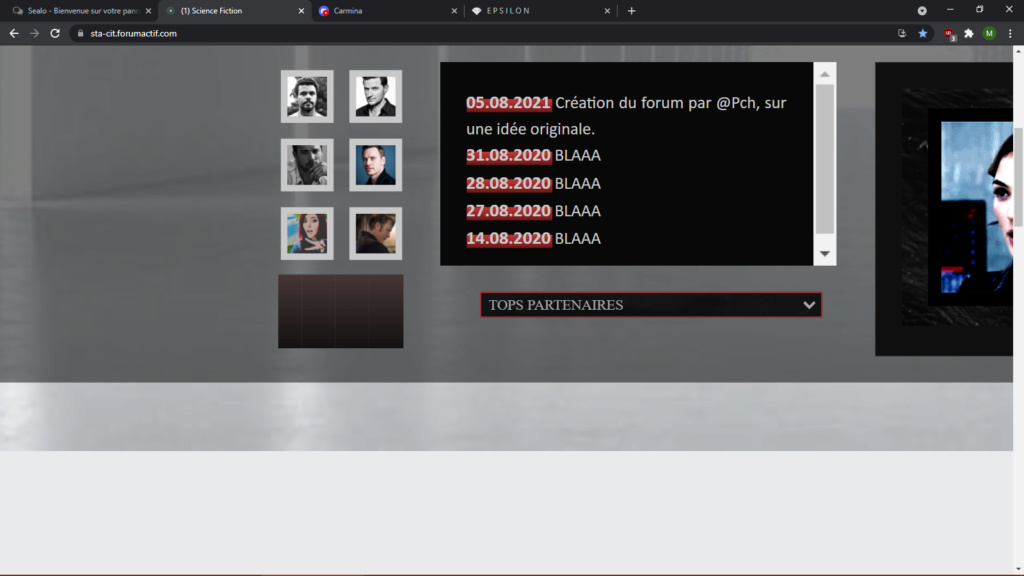
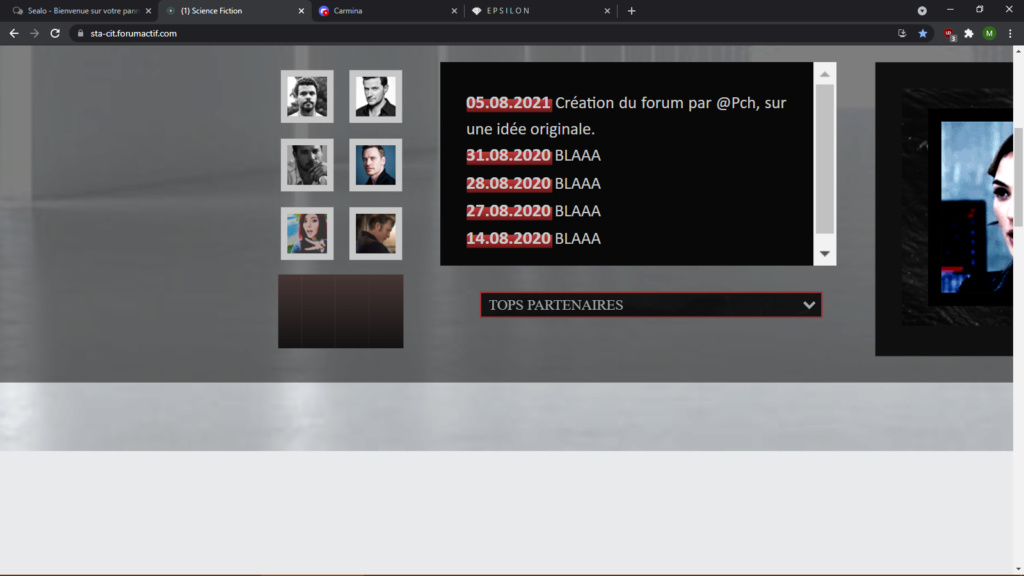
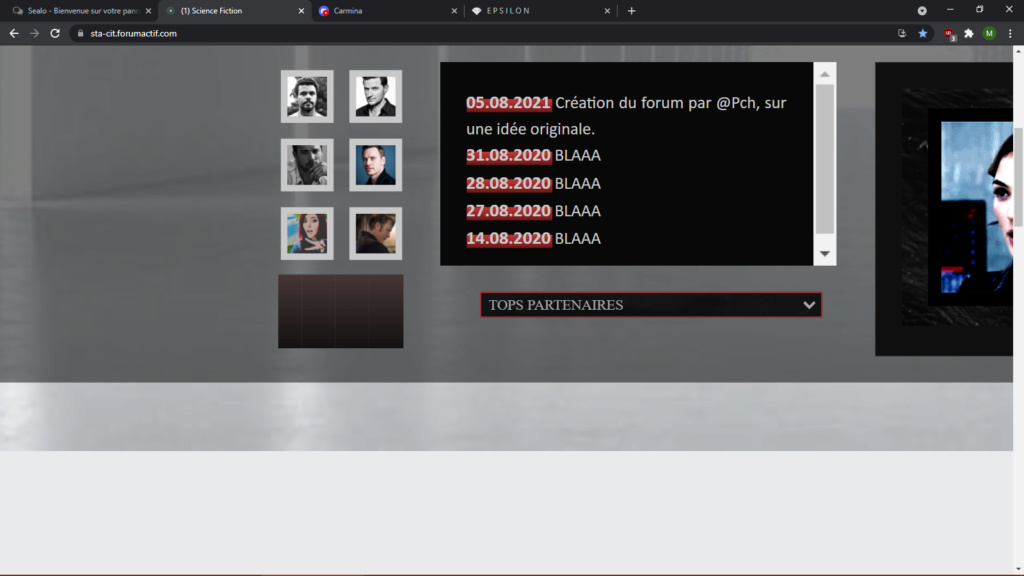
Dans la Pa, les top site se retrouvent noyé sous une case rouge, elle même présente aussi dans la description staff


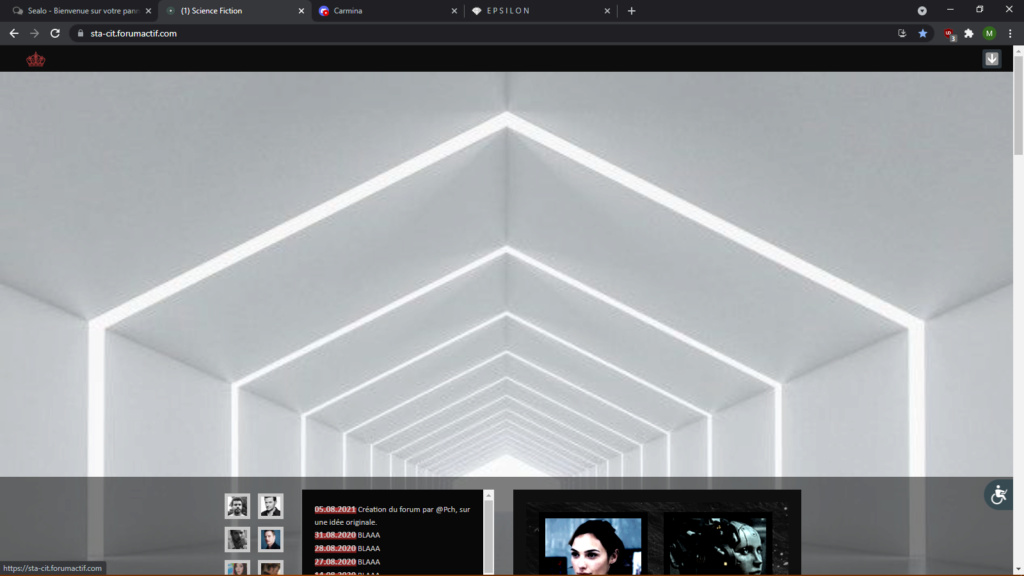
La barre latérale n'est pas visible, et elle a l'air de se trouver sur le côté gauche (j'ai viré les icones en pensant que c'était ça le pb... riche idée je sais xD)


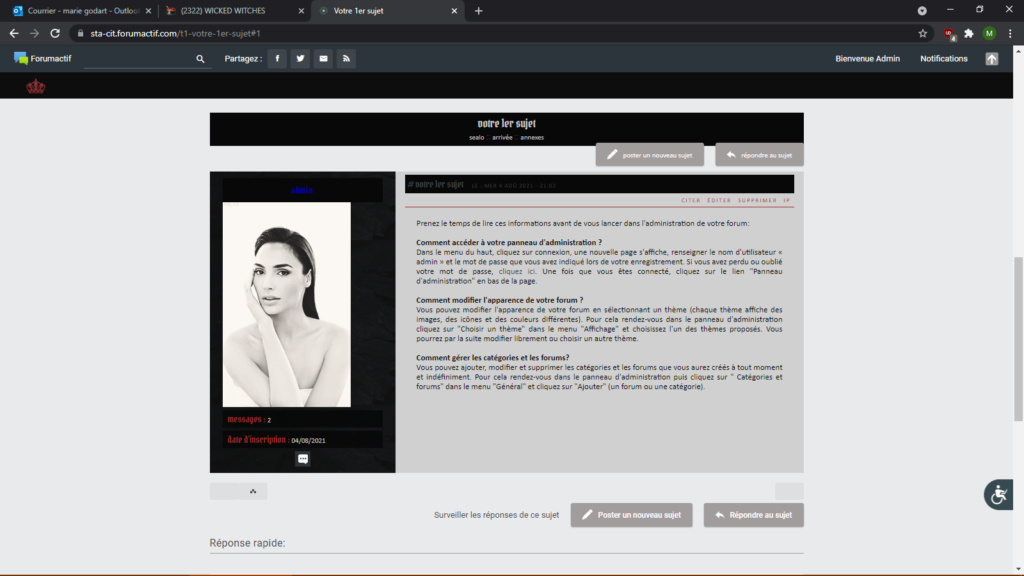
Et petite dernière pour la route, je ne comprends pas pourquoi l'avatar n'est pas centré dans le profil...

Voilà, sinon tout va bien !
Merci de ton aide, et de ton travail !
Peach
Je me suis lancée le défi passionnant de coder en modernBB
et si j'ai réussit à installer la majorité de tes codes, il subsiste encore des zones d'ombres.
En effet : Dans les catégories, les chiffres sujets et messages ne s'affichent pas

Dans la Pa, les top site se retrouvent noyé sous une case rouge, elle même présente aussi dans la description staff


La barre latérale n'est pas visible, et elle a l'air de se trouver sur le côté gauche (j'ai viré les icones en pensant que c'était ça le pb... riche idée je sais xD)


Et petite dernière pour la route, je ne comprends pas pourquoi l'avatar n'est pas centré dans le profil...

Voilà, sinon tout va bien !
Merci de ton aide, et de ton travail !
Peach
Jawn

# Re: Groundcontrol - Ven 6 Aoû - 1:24
Hello hello ! Alors on va se pencher sur tous ces soucis héhé !
Déjà une chose qui va régler beaucoup de soucis, c'est désactiver l'optimisation du CSS (en bas de l'endroit où tu colles ton CSS). Ca va régler le problème sur les liens pour voter par exemple et celui de l'icône de MP dans le hover du staff ! En gros, ce code là, pour mettre un dégradé de couleur sur une lettre, il faut utiliser un procédé que FA ne supporte pas si l'optimisation du CSS est activée
En fait maintenant que j'y pense, ça va aussi régler le souci des catés
De ce que j'en vois, la barre de nav' ne vient pas de chez nous du coup je peux pas trop aider sur ce coup-là... xD !
Pour l'avatar qui n'est pas centré dans le profil, point de panique ! Tu dois avoir une div qui encadre l'avatar, il te suffit dans le CSS correspondant de rajouter :
soit "text-align:center;"
soit "margin:0 auto;"
C'est l'un ou l'autre, je ne suis plus sûre lequel par contre xD ! Au pire tu peux toujours mettre les deux, dans le doute. Ca ne cassera pas le code !
Vwala vwala
Déjà une chose qui va régler beaucoup de soucis, c'est désactiver l'optimisation du CSS (en bas de l'endroit où tu colles ton CSS). Ca va régler le problème sur les liens pour voter par exemple et celui de l'icône de MP dans le hover du staff ! En gros, ce code là, pour mettre un dégradé de couleur sur une lettre, il faut utiliser un procédé que FA ne supporte pas si l'optimisation du CSS est activée

En fait maintenant que j'y pense, ça va aussi régler le souci des catés

De ce que j'en vois, la barre de nav' ne vient pas de chez nous du coup je peux pas trop aider sur ce coup-là... xD !
Pour l'avatar qui n'est pas centré dans le profil, point de panique ! Tu dois avoir une div qui encadre l'avatar, il te suffit dans le CSS correspondant de rajouter :
soit "text-align:center;"
soit "margin:0 auto;"
C'est l'un ou l'autre, je ne suis plus sûre lequel par contre xD ! Au pire tu peux toujours mettre les deux, dans le doute. Ca ne cassera pas le code !
Vwala vwala

Peach
# Re: Groundcontrol - Ven 6 Aoû - 14:36
Bonjour !!
Effectivement le Css optimisé était on et en le retirant, ça a tout débloqué !
Je m'en serais jamais doutée :)
Pour la barre de nav, j'avais installé un vieux code d'un autre forum, et j'arrive plus à le retirer, pour afficher la barre de nav comme ton code l'entends. Je vais me tourner vers Carmina pour qu'elle me prête main forte xD
Et je vais tester le CSs pour l'avatar,
Merci infiniment !
Effectivement le Css optimisé était on et en le retirant, ça a tout débloqué !
Je m'en serais jamais doutée :)
Pour la barre de nav, j'avais installé un vieux code d'un autre forum, et j'arrive plus à le retirer, pour afficher la barre de nav comme ton code l'entends. Je vais me tourner vers Carmina pour qu'elle me prête main forte xD
Et je vais tester le CSs pour l'avatar,
Merci infiniment !
Jawn

# Re: Groundcontrol - Ven 6 Aoû - 14:42
Yaaaas en général beaucoup de soucis de CSS viennent de là du coup ça débloque beaucoup de choses quand on le désactive XDD !
Yas aucun souci, on évite de régler les soucis d'autres LS parce qu'on nous a beaucoup trop demandé pendant un temps et ça devenait un chouilla trop ><
Okay pour le vava, je n'archive pas du coup, j'attends ta réponse pour savoir si ça fonctionne ou pas !
Yas aucun souci, on évite de régler les soucis d'autres LS parce qu'on nous a beaucoup trop demandé pendant un temps et ça devenait un chouilla trop ><
Okay pour le vava, je n'archive pas du coup, j'attends ta réponse pour savoir si ça fonctionne ou pas !

Jawn

# Re: Groundcontrol - Sam 7 Aoû - 15:17
Re-coucou !
Les boutons ne sont pas du tout dans le CSS, ils sont dans le template ! Pour les boutons du coup, c'est ce bout de code là :
C'est en début de code

Les boutons ne sont pas du tout dans le CSS, ils sont dans le template ! Pour les boutons du coup, c'est ce bout de code là :
- Code:
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
C'est en début de code


Peach
# Re: Groundcontrol - Sam 7 Aoû - 15:46
Bonjour,
Comment faire pour bouger de place les boutons du haut, pour les redescendre notamment ?
merci
Comment faire pour bouger de place les boutons du haut, pour les redescendre notamment ?
merci
Jawn

# Re: Groundcontrol - Sam 7 Aoû - 18:20
Mmmh est-ce qu'il serait possible de retirer temporairement la maintenance du fo' histoire que je vienne directement jeter un coup d'oeil siteuplé :3 ?
Peach
# Re: Groundcontrol - Sam 7 Aoû - 23:51
Hello !!
J'ai réussit en mettant une ligne de code,
j'ai toujours pas comprit comment on changeait la couleur des dit boutons, mais y'a du mieux !
J'ai modif le profil pour sied à l'avatar :)
Et j'ai une toute dernière question :

Comment dois-je mettre l'image "envoyer un message" ?
Promis après j'arrête de t'embêter !
Je t'ai crédité sur le Qeel, et of course tu seras crédité sur le sujet Crédits.


J'ai réussit en mettant une ligne de code,
j'ai toujours pas comprit comment on changeait la couleur des dit boutons, mais y'a du mieux !
J'ai modif le profil pour sied à l'avatar :)
Et j'ai une toute dernière question :

Comment dois-je mettre l'image "envoyer un message" ?
Promis après j'arrête de t'embêter !
Je t'ai crédité sur le Qeel, et of course tu seras crédité sur le sujet Crédits.


Jawn

# Re: Groundcontrol - Sam 7 Aoû - 23:55
AH LA COULEUR ! Oui c'est bien dans le CSS, la balise doit s'appeler ".button, .button1, .button2" quelque chose, je ne me rappelle plus exactement !
Pour l'image "envoyer un message", c'est dans le panneau d'admin ! Tu vas dans Affichage > Images et couleurs > Gestion des images > Mode avancé > l'onglet "bouton" et plus bas, tu as "messages privés" ! Là tu pourras ajouter l'image que tu veux :3
Et yas merci, ça fait plaisir de se faire créditer ;o; !
Pour l'image "envoyer un message", c'est dans le panneau d'admin ! Tu vas dans Affichage > Images et couleurs > Gestion des images > Mode avancé > l'onglet "bouton" et plus bas, tu as "messages privés" ! Là tu pourras ajouter l'image que tu veux :3
Et yas merci, ça fait plaisir de se faire créditer ;o; !
Peach
# Re: Groundcontrol - Dim 8 Aoû - 22:50
C'est top !
Tout est bon
merci de ta réactivité et ta bienveillance !
Tout est bon
merci de ta réactivité et ta bienveillance !

Jawn

# Re: Groundcontrol - Dim 8 Aoû - 23:18
Yas ! Aucun souci et n'hésite pas à laisser un p'ti mot dans cette section ou dans la shoutbox pour demander un partenariat une fois ton fofo ouvert :whut: !
J'archive donc \o/
J'archive donc \o/
Contenu sponsorisé
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|