Deedee
# Problème avec une partie d'un code - Mar 15 Juin - 16:40
Allo a tous **tousse**
Et oui c'est encore moi -.-.. Oui oui vous savez celle qui détruit tout les codes magnifiques que vous faites?
Je tiens a m'excuser pour les détruire je ne fais pas exprès mais je pense que les codes ne m'aime pas hahaha
Je souhaite utiliser la barre de navigation et la barre latéral du thème Jaune et étoilé
Mais je pense qu'il y a un petit soucis ... Ce n'est pas la barre latéral le problème mais la barre de navigation...4
je ne comprend pas vraiment ce qu'il se passe mais c'est comme s'il y avait plusieurs chose de superposées dans le code...
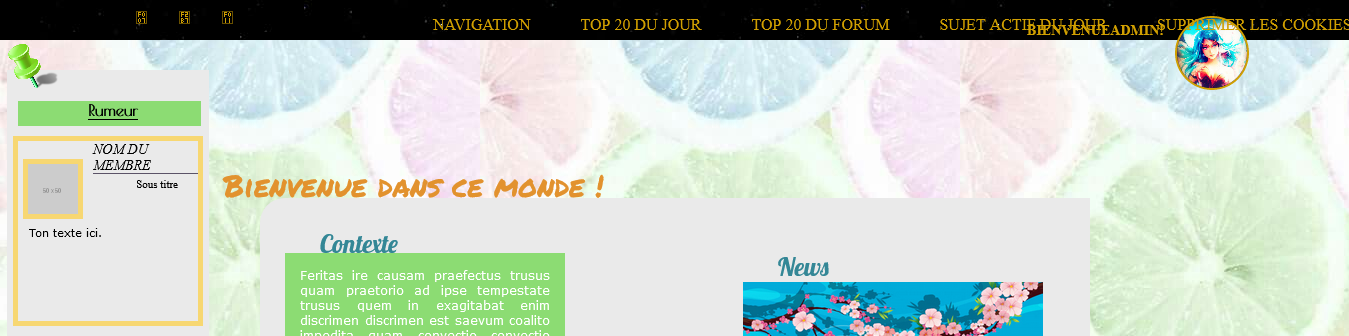
enfin bref voici ce que cela donne chez moi
et voici le lien vers le forum test que j'utilise
ici
merci dejha d'avance pour votre aide et encore désolée pour toujours briser vos code
Et oui c'est encore moi -.-.. Oui oui vous savez celle qui détruit tout les codes magnifiques que vous faites?
Je tiens a m'excuser pour les détruire je ne fais pas exprès mais je pense que les codes ne m'aime pas hahaha
Je souhaite utiliser la barre de navigation et la barre latéral du thème Jaune et étoilé
Mais je pense qu'il y a un petit soucis ... Ce n'est pas la barre latéral le problème mais la barre de navigation...4
je ne comprend pas vraiment ce qu'il se passe mais c'est comme s'il y avait plusieurs chose de superposées dans le code...
enfin bref voici ce que cela donne chez moi
- ici:

et voici le lien vers le forum test que j'utilise
ici
merci dejha d'avance pour votre aide et encore désolée pour toujours briser vos code

Jawn

# Re: Problème avec une partie d'un code - Mar 15 Juin - 17:14
Hello hello à toi !
Ne sois pas désolé.ée de venir nous embêter, nous sommes là pour ça ! Surtout avec de vieux codes comme celui-là, il y a forcément des beugs xD !
Du coup je te donne la liste des modifications à faire dans le CSS :
Voilà tout ce qui est là, c'est ce qui doit remplacer ce qu'il y a déjà dans ton CSS !
Et il te faut aussi retirer tout le "#menuki li" de ton CSS ! Et ça devrait déjà régler le problème
Ne sois pas désolé.ée de venir nous embêter, nous sommes là pour ça ! Surtout avec de vieux codes comme celui-là, il y a forcément des beugs xD !
Du coup je te donne la liste des modifications à faire dans le CSS :
- Code:
#menuki {
list-style: none;
padding: 10px 0 0;
width: 100%;
display: flex;
margin: auto;
flex-wrap: wrap;
justify-content: center;
}
#menuki a {
padding: 0 5px;
color: #d09f01;
text-transform: uppercase;
font: 0.6vw roboto condensed;
text-decoration: none;
}
.js-avatar {
background: #171116;
border: 2px solid #d09f01;
height: 70px;
overflow: hidden;
position: absolute;
right: 20px;
top: 16px;
width: 70px;
border-radius: 50%;
}
.bonjour {
color: #d09f01;
position: absolute;
text-transform: uppercase;
right: 95px;
top: 22px;
text-align: right;
font: 11px roboto condensed;
}
Voilà tout ce qui est là, c'est ce qui doit remplacer ce qu'il y a déjà dans ton CSS !
Et il te faut aussi retirer tout le "#menuki li" de ton CSS ! Et ça devrait déjà régler le problème
Deedee
# Re: Problème avec une partie d'un code - Mar 15 Juin - 17:38
Merci ^^ déjà une partie du problème est règlé ^^
Oups même si tu me dit que ce n'est pas grave je n'aime pas ça briser des codes aussi beaux que les vôtres. Moi ça me fait de la peine car je sais que vous avez travailler dur pour les faire... maintenant il y a des icônes qui ne s'affiche pas et l'avatar qui est comment dire? en image sa risque d'être moins loin a expliquer hahaha
Oups même si tu me dit que ce n'est pas grave je n'aime pas ça briser des codes aussi beaux que les vôtres. Moi ça me fait de la peine car je sais que vous avez travailler dur pour les faire... maintenant il y a des icônes qui ne s'affiche pas et l'avatar qui est comment dire? en image sa risque d'être moins loin a expliquer hahaha
- ici :

Jawn

# Re: Problème avec une partie d'un code - Mar 15 Juin - 19:41
Si ça peut te rassurer, j'pense que le code est cassé tout court parce que très vieux xD !
Pour l'avatar, il faut déjà rajouter ceci à ton CSS :
Pour les icônes, il faut aller ici : https://fontawesome.com/v5.15/icons?d=gallery&p=2 et récupérer chaque icône pour en changer la valeur parce que le site a bien changé depuis la création de ce code ;w; !
Pour l'avatar, il faut déjà rajouter ceci à ton CSS :
- Code:
.js-avatar img {
width:100%;
}
Pour les icônes, il faut aller ici : https://fontawesome.com/v5.15/icons?d=gallery&p=2 et récupérer chaque icône pour en changer la valeur parce que le site a bien changé depuis la création de ce code ;w; !
deedee
# Re: Problème avec une partie d'un code - Mar 15 Juin - 19:53
^^ merci de ton aide tout est réglé <3 <3 <3 <3
Je te souhaite une belle journée ou soirée ou nuit
MERCI encore une fois
Je te souhaite une belle journée ou soirée ou nuit
MERCI encore une fois

Jawn

# Re: Problème avec une partie d'un code - Mar 15 Juin - 23:12
Yaaaas parfait alors ! J'archive \o/ !
Contenu sponsorisé
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|




