Mido
# Bug partout des bug ! x') - Ven 13 Nov - 20:39
Je suis de retour pour vous jouer un mauvais tours …. JESSY JAMES ! LA TEAM ROCKET :sort:
Bonjour comment ça va ? :) Avant la liste, le liens vers mon forum pour voir de quoi je parle ducoup : https://edo-jidai.forumsrpg.com/
Let’s go ! C’est partie ! *tututu musical*
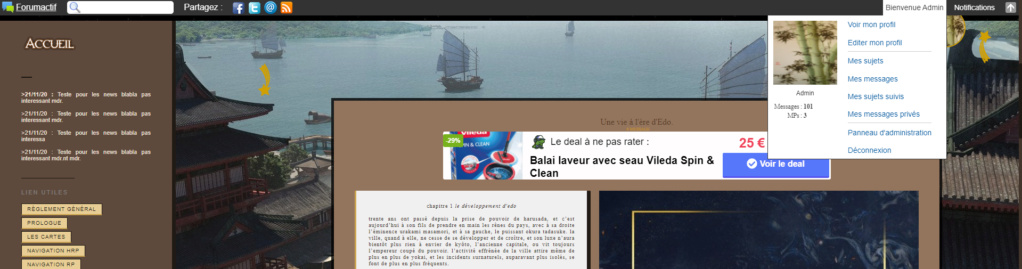
Barre de Navigation : Index jaune étoilé
J’ai réussi à isoler la partie qui se transforme en barre mais je pense que d'autres morceaux sont dans le code, ducoup le résultat n’est pas ouf. Il est censé y avoir des icônes et faire tout le long mais ya des truc qui merdouille.
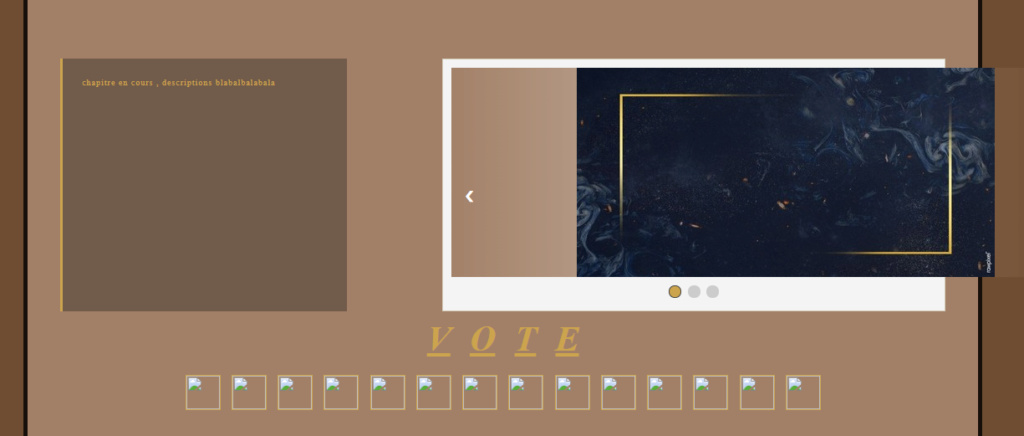
PA : Index Floral
Oui je prend d’un peut partout lol. J’ai modifier le slide pour n’avoir que l’image et le texte cote à cote mais quand je changer trop les dimention sa casse tout et aussi je n’arrive pas à réduire la taille ducoup général de la PA avec le fond blanc, et par ailleur, je n’arrive pas à retirer le fond blanc x’)
Profil : Yellow and city
Je l’utilise aussi pour le qeel d'ailleurs. Alors c’est le truc qui bug le moins, il y a juste cette histoire de liens et je crois que tout est un peu gros par rapport au screen qui est montré. peut être que c’est juste à cause de mon écran trop petit ?
QEEL : Yellow and city
Humm j’ai réussi à faire tout ce que je veux à priorie, simplement je pense avec un screen les deux case ou ya une croix bleu dessiné, j’arrive pas a changer le fond pour que ça corresponde au autre case :/ je ne trouve pas où c'est . Et aussi je trouve pas comment mettre ou changer les icônes en bas ducoup la ou ya les groupes.
Message interne :Interne jaune (tout sur le théme jaune dorée omg)
Hmmm je pense que commencer par dire que je ne sais pas ou sont les rang et je ne savais même pas qu’on pouvait y mettre des image x’) je pense que ça veut tout dire … donc déjà ça ne peut pas marcher.
Ajoutez à cela , je crois que mon forum est trop étroit. je me dis qu'en changeant la largeur des images bouton ça pourrait ducoup marcher ou alors élargir mon forum ducoup … je ne sais pas …. l’image en tout cas ne se place pas à droite.
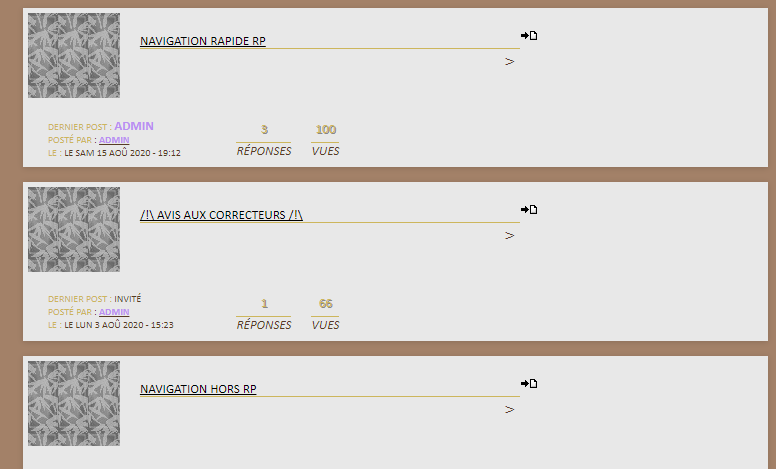
Liste des Sujet : Le blanc
Ducoup tout le monde s’en est douté mdr. heuuuu je pense que d’aller voir sur mon forum ou cette image suffiras largement à comprendre ….
Bonjour comment ça va ? :) Avant la liste, le liens vers mon forum pour voir de quoi je parle ducoup : https://edo-jidai.forumsrpg.com/
Let’s go ! C’est partie ! *tututu musical*
Barre de Navigation : Index jaune étoilé
J’ai réussi à isoler la partie qui se transforme en barre mais je pense que d'autres morceaux sont dans le code, ducoup le résultat n’est pas ouf. Il est censé y avoir des icônes et faire tout le long mais ya des truc qui merdouille.
PA : Index Floral
Oui je prend d’un peut partout lol. J’ai modifier le slide pour n’avoir que l’image et le texte cote à cote mais quand je changer trop les dimention sa casse tout et aussi je n’arrive pas à réduire la taille ducoup général de la PA avec le fond blanc, et par ailleur, je n’arrive pas à retirer le fond blanc x’)
Profil : Yellow and city
Je l’utilise aussi pour le qeel d'ailleurs. Alors c’est le truc qui bug le moins, il y a juste cette histoire de liens et je crois que tout est un peu gros par rapport au screen qui est montré. peut être que c’est juste à cause de mon écran trop petit ?
QEEL : Yellow and city
Humm j’ai réussi à faire tout ce que je veux à priorie, simplement je pense avec un screen les deux case ou ya une croix bleu dessiné, j’arrive pas a changer le fond pour que ça corresponde au autre case :/ je ne trouve pas où c'est . Et aussi je trouve pas comment mettre ou changer les icônes en bas ducoup la ou ya les groupes.
- image !:
Message interne :Interne jaune (tout sur le théme jaune dorée omg)
Hmmm je pense que commencer par dire que je ne sais pas ou sont les rang et je ne savais même pas qu’on pouvait y mettre des image x’) je pense que ça veut tout dire … donc déjà ça ne peut pas marcher.
Ajoutez à cela , je crois que mon forum est trop étroit. je me dis qu'en changeant la largeur des images bouton ça pourrait ducoup marcher ou alors élargir mon forum ducoup … je ne sais pas …. l’image en tout cas ne se place pas à droite.
Liste des Sujet : Le blanc
Ducoup tout le monde s’en est douté mdr. heuuuu je pense que d’aller voir sur mon forum ou cette image suffiras largement à comprendre ….
- screen:
Sherlock

# Re: Bug partout des bug ! x') - Ven 13 Nov - 21:39
Salut Mido !
t'es grave à fond omg XDD
Même si Epsi a déjà répondu dans la shoutbox, merci pour tous tes jolis commentaires (Epsi s'est donnée du mal pour cette MàJ
 ) et pour les codes mis à disposition sur le forum.
) et pour les codes mis à disposition sur le forum. 

Merci d'avoir fait remonter également tous ces bugs et j'en profite pour dire qu'on va revoir tous nos codes petit à petit pour aller traquer les bugs (certains codes sont vieux et donc bug avec le temps et les améliorationsou non de FA). Donc si tu en trouves d'autres, c'est normal et on va tâcher de réparer ça petit à petit. ^-^
Comme Epsi a dit, on va mettre en ligne plusieurs nouveaux codes et on en profitera pour check au fur et à mesure. Il faudra donc s'armer de patience, mais on préviendra petit à petit ce qui est réparé / ce qui a été revu !
C'est cool de ta part de tout nous faire remonter et d'être aussi à fond, on apprécie énormément ton retour !!
Même si Epsi a déjà répondu dans la shoutbox, merci pour tous tes jolis commentaires (Epsi s'est donnée du mal pour cette MàJ

 ) et pour les codes mis à disposition sur le forum.
) et pour les codes mis à disposition sur le forum. 

Merci d'avoir fait remonter également tous ces bugs et j'en profite pour dire qu'on va revoir tous nos codes petit à petit pour aller traquer les bugs (certains codes sont vieux et donc bug avec le temps et les améliorations
Comme Epsi a dit, on va mettre en ligne plusieurs nouveaux codes et on en profitera pour check au fur et à mesure. Il faudra donc s'armer de patience, mais on préviendra petit à petit ce qui est réparé / ce qui a été revu !
C'est cool de ta part de tout nous faire remonter et d'être aussi à fond, on apprécie énormément ton retour !!
Mido
# Re: Bug partout des bug ! x') - Ven 13 Nov - 22:09
Coucou, ont ne c'etait pas encore croisée jusqu'à présent :) enchanté ! Si non et bien je suis contente que sa vous soit utile, juste que je trouve le travail que vous faites génial et vous êtes adorable donc parfaitement parfait et on va pas se mentir , votre aide m'es tres utile ! XD
Pas de soucis je patiente tout en jettant un oeil sur les nouveauté ;) et si je peut vous rendre la pareille ma fois ! avec plaisir ! courage pour la grosse maj en cours :) à tout bientot à vous deux !
Pas de soucis je patiente tout en jettant un oeil sur les nouveauté ;) et si je peut vous rendre la pareille ma fois ! avec plaisir ! courage pour la grosse maj en cours :) à tout bientot à vous deux !
Jawn

# Re: Bug partout des bug ! x') - Sam 14 Nov - 0:15
Et re-coucou ! Effectivement tu n'avais pas menti, pleins de beugs XD !
*se remonte les manches*
Aller on s'attaque à tout ça !
Barre de Navigation : Index jaune étoilé :
Alors effectivement, les images ne s'affichent pas mais tu n'as pas du voir un petit endroit prévu pour ! Tu vas dans Panneau d'administration > Affichage > Page d'accueil > En-tête & Navigation et là, tu as "N'afficher que des images dans la barre de navigation" et tu cliques sur "oui" !
PA : Index Floral :
Aucun souci de prendre un peu partout, c'est bien à ça que sert le LS en général !
Alors déjà pour régler la taille de l'image dans le slider, il faut remplacer ceci :
Pour la couleur blanche, ça doit se trouver dans les couleurs de ton forum, l'onglet juste avant le CSS ! (je ne sais jamais quoi correspond à quoi, j'te conseille de c/c une couleur et de supprimer, voir si c'est ça, la remettre si ça n'est pas le cas et etc jusqu'à trouver la bonne.)
! (je ne sais jamais quoi correspond à quoi, j'te conseille de c/c une couleur et de supprimer, voir si c'est ça, la remettre si ça n'est pas le cas et etc jusqu'à trouver la bonne.)
Profil : Yellow and city :
Le profil n'est pas visible pour les invités, du coup c'est un peu difficile de voir ce qui ne va pas >< !
QEEL : Yellow and city :
Alors pour changer le fond des deux cases avec la croix bleue, c'est ici :
(pour le bloc de gauche)
(pour le bloc de droite)
Les icônes des groupes sont dans la balise "castalin", sous le nom de "
Message interne :Interne jaune :
À mon avis, la plupart des beugs viennent du fait que ce code est fait pour ModernBB et non pas pour PhpBB2 comme tout le reste de tes codes :/
Mais pour ajouter une image de rang, tu peux te rendre ici :
Panneau d'administration > Utilisateurs & Groupes > Rangs > Administration des rangs et ici, tu verras les rangs disponibles. Tu n'as plus qu'à cliquer sur le rang que tu veux et y ajouter l'image dans "Adresse de l'image du rang", en n'oubliant pas de mettre "oui" à "Définir en tant que rang spécial".
Liste des Sujet : Le blanc :
Pour ce code, c'est pareil que l'autre, le beug doit venir du fait que le code est fait pour ModernBB et non pas PhpBB2. Néanmoins, tu peux déjà aller dans ton HTML et retirer ceci :
Chez moi cependant, le code est parfait ??? Mais comme c'est un souci d'écran, on va faire comme ça. Modifie ceci :
Puis :
Puis :
Puis :
Et finalement, rajoute tout simplement dans ton CSS :
Ce qui devrait tout replacer correctement !
Fiou ce fut long ! J'espère que ça va régler la plupart de tes soucis
*se remonte les manches*
Aller on s'attaque à tout ça !
Barre de Navigation : Index jaune étoilé :
Alors effectivement, les images ne s'affichent pas mais tu n'as pas du voir un petit endroit prévu pour ! Tu vas dans Panneau d'administration > Affichage > Page d'accueil > En-tête & Navigation et là, tu as "N'afficher que des images dans la barre de navigation" et tu cliques sur "oui" !
PA : Index Floral :
Aucun souci de prendre un peu partout, c'est bien à ça que sert le LS en général !
Alors déjà pour régler la taille de l'image dans le slider, il faut remplacer ceci :
- Code:
.slideshow-container {
width: 590px;
position: relative;
margin: auto;
}
- Code:
.liensut {
width: 1000px;
margin: auto;
position: relative;
height: 330px;
}
Pour la couleur blanche, ça doit se trouver dans les couleurs de ton forum, l'onglet juste avant le CSS
Profil : Yellow and city :
Le profil n'est pas visible pour les invités, du coup c'est un peu difficile de voir ce qui ne va pas >< !
QEEL : Yellow and city :
Alors pour changer le fond des deux cases avec la croix bleue, c'est ici :
(pour le bloc de gauche)
- Code:
.castaonlis {
border: solid 1px #deb873;
color: #aaa;
font-family: monda;
font-size: 9.4px;
height: 90px;
line-height: 17px;
margin-top: 7px;
overflow: auto;
padding: 0 5px;
text-align: justify;
text-transform: uppercase;
}
(pour le bloc de droite)
- Code:
.castanowlis {
border: 1px solid #deb873;
color: #aaa;
font-family: montserrat alternates;
font-size: 0;
font-style: italic;
font-weight: 900;
height: 83px;
margin-top: 15px;
overflow: auto;
padding: 0 20px;
width: 200px;
text-align: justify;
}
Les icônes des groupes sont dans la balise "castalin", sous le nom de "
Message interne :Interne jaune :
À mon avis, la plupart des beugs viennent du fait que ce code est fait pour ModernBB et non pas pour PhpBB2 comme tout le reste de tes codes :/
Mais pour ajouter une image de rang, tu peux te rendre ici :
Panneau d'administration > Utilisateurs & Groupes > Rangs > Administration des rangs et ici, tu verras les rangs disponibles. Tu n'as plus qu'à cliquer sur le rang que tu veux et y ajouter l'image dans "Adresse de l'image du rang", en n'oubliant pas de mettre "oui" à "Définir en tant que rang spécial".
Liste des Sujet : Le blanc :
Pour ce code, c'est pareil que l'autre, le beug doit venir du fait que le code est fait pour ModernBB et non pas PhpBB2. Néanmoins, tu peux déjà aller dans ton HTML et retirer ceci :
- Code:
<div class="entoureimg"><div class="imgmess"></div></div>
Chez moi cependant, le code est parfait ??? Mais comme c'est un souci d'écran, on va faire comme ça. Modifie ceci :
- Code:
.iconnn {
width: 6%;
height: 85px;
}
Puis :
- Code:
.firsty_blok {
width: 406px;
padding-left: 20px;
}
Puis :
- Code:
.secondblok {
width: 127px;
font: 10px calibri;
text-transform: uppercase;
padding: 20px 00px 0px 20px;
}
Puis :
- Code:
.thirdblok {
width: 18%;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
Et finalement, rajoute tout simplement dans ton CSS :
- Code:
.topiclist topics bg_none {
width: 100%;
margin-left: -40px;
}
Ce qui devrait tout replacer correctement !
Fiou ce fut long ! J'espère que ça va régler la plupart de tes soucis

Mido
# Re: Bug partout des bug ! x') - Sam 14 Nov - 10:23
Coucou ! Quel rapidité je m’attendais à devoir patienté plus que sa ! hiiii !
Pour ce matin, j’ai emprunté l’ordi de mon compagnon (qui à un plus grand écrant et n’es pas un vieux coucou de 10 ans ….) et etonament la plupart des bug d’affichage du à la largeur du forum n’existe en effet sans doute pasque mon écrant était trop petit, ducoup je ne vais plus m’attarder dessus le probléme ne viens pas des codes mais bien de mon ordianateur.
Barre de navigation :
J’avais déjà fait la manip justement pour que les images plus bas apparaisse, je vais sans doute les suprimé pour que tout ne soit que sur la barre de navigation, mais ducoup sa ne change pas le soucis, cependant vue que j’ai fait le code à ma sauce entre guillemet, je vais te coller ici le code que j’ai placer dans mes templates, au cas ou le soucis viendrais de là.
Est t’il possible par ailleurs de faire en sorte qu’elle face tout le long de la largeur de la page, y compris passer par dessus la Sidebar ?
PA
Ducoup j’ai suprimer tout ce qui trainais en blanc, et en effet sa venais des colos du forum haha. Je pouvais chercher longtemps. J’ai suprimer la largeur ducoup comme tu avait dit et tout se place bien, le soucis quand j’augmente les Px de “ slideshow-containe “ L’image ce décale et pas le cadre… D’ailleur es ce que ont peut fait en sorte que l’image prenne tout le cadre, et que les fleche, les point soit “sur “ l’image.
Profil : je te fait un screen ducoup !
QEEL :
Pour les colo c’est nickel pour les couleur par contre les icone je ne trouve pas … ou je ne comprend pas x’)
J’ai sa dans mes template :
et j’ai ça dans le CSS :
Interne des message :
La plupart c’est replacé, vue que mon écran est plus adapter, j’ai mis ducoup l’image de rang, mais sa n’as pas fonctioner, ducoup si tu me dit que sa viens du fait que ce n’est pas le bon formas, je le supprime ? (ouinnn il etait si beau) X’)
En dehors du fait qui bouge nimporte comment en fonction de la taille de l’ecran, qu’il faille que je modifie les bouton pour les rendre moins large afin qu’il se mettent cote à cote, que je suprime l’icone ducoup , puisque l’image de rang s’affiche pas. et que je modifie l’image de fond qui est sans doute l’image pour les membre non inscrit. …. enfaite, les “bloc” serais fixé, sa irais …. c’est con
Liste message :
je me demande si il faudrais pas simplement que je change les image pour les liens manuelement, par ce que même si sa ne ressemble pas exactement à ce qui est sur le topic de votre forum, sa à quand même plus de gueul que ce que j’avais avant enfaite.
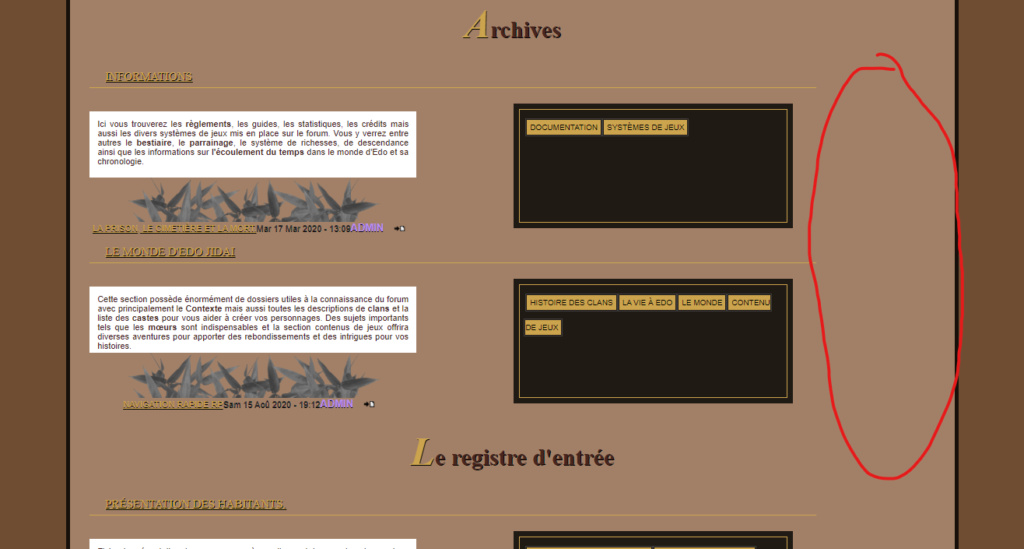
Corps du forum :
La petite feinte de derniére minute, tu ne t’y attendais pas hain ? j’ai remarquer (chose que je ne pouvais faire avant avec mon ecran catodique des année 2000, bon ok j’exagère un peut lol) Que le code de cathégorie qu’on avait installer au touuuuuuut début, ba il est pas centré XD ont peut admirer ma patate sur le screen lol. Ont peut l redresser ?
Pour ce matin, j’ai emprunté l’ordi de mon compagnon (qui à un plus grand écrant et n’es pas un vieux coucou de 10 ans ….) et etonament la plupart des bug d’affichage du à la largeur du forum n’existe en effet sans doute pasque mon écrant était trop petit, ducoup je ne vais plus m’attarder dessus le probléme ne viens pas des codes mais bien de mon ordianateur.
Barre de navigation :
J’avais déjà fait la manip justement pour que les images plus bas apparaisse, je vais sans doute les suprimé pour que tout ne soit que sur la barre de navigation, mais ducoup sa ne change pas le soucis, cependant vue que j’ai fait le code à ma sauce entre guillemet, je vais te coller ici le code que j’ai placer dans mes templates, au cas ou le soucis viendrais de là.
Est t’il possible par ailleurs de faire en sorte qu’elle face tout le long de la largeur de la page, y compris passer par dessus la Sidebar ?
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link href="http://solrainha.github.io/honeybee/honeybee.css" rel="stylesheet"/>
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display', 'block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}"
vlink="{T_BODY_VLINK}">
<a href="#top"><img src="https://imgur.com/YIl9LU0.png" alt="RSS" style="border:none" /></a>
</div>
<div class="bas">
<a href="#bottom"><img src="https://imgur.com/2r398lR.png" alt="RSS" style="border:none" /></a>
</div>
<table style="position: fixed; bottom: 40px; left: 0px;background-color: transparent;z-index:10000;">
<tr>
</tr>
</table>
<!-- DEBUT BARRE NAVIG -->
<div id="userlinkss">
<div class="userlinkcontrols">
<div class="userlinkav">
<div class="userav1">
<div class="userav">
<div id="avatar_nav">
<div class="js-avatar"></div>
<div class="bonjour">
Bienvenue
<span class="js-username"></span>
!
</div>
</div>
</div>
</div>
</div>
<div class="menuposition">
{GENERATED_NAV_BAR}
</div>
</div>
<div class="g-3" style="display: none;" align="center">
<div class="username">Bonjour invité!</div>
</div>
<ul id="menuki">
<li><a href="#">Navigation</a></li>
<li><a href="/">Top 20 du jour</a></li>
<li><a href="/">Top 20 du forum</a></li>
<li><a href="/">Sujet actif du jour</a></li>
<li><a href="/">Supprimer les cookies</a></li>
<li><a href="/">Marquer tout comme lus</a></li>
</ul>
</div>
<!-- FIN BARRE NAVIG -->
<div id="sidebar">
<h2>
<img src="https://2img.net/s/t/18/54/79/i_icon_mini_index.png" />
</h2>
<div class="sidebar-txt contexte">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div class="title">
Lien utiles
</div>
<div id="liens" class="sidebar-block">
<a href="#">Règlement</a>
<a href="#">Annexes</a>
<a href="#">Prédéfinis</a>
<a href="#">Partenariat</a>
<a href="#">Contact</a>
<a href="#">Lien</a>
</div>
<div class="title">
Partenaires
</div>
<div class="sidebar-block" id="partenaires">
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
</div>
<div class="title">
Staff
</div>
<div class="sidebar-block" id="staff">
<div class="staff-info">
<img src="http://via.placeholder.com/220x50" />
<div class="staff-tooltip">
<h3>Pseudo</h3>
Rôle // <a href="#">MP</a> // <a href="#">Profil</a>
</div>
</div>
<div class="staff-info">
<img src="http://via.placeholder.com/220x50" />
<div class="staff-tooltip">
<h3>Pseudo</h3>
Rôle // <a href="#">MP</a> // <a href="#">Profil</a>
</div>
</div>
<div class="staff-info">
<img src="http://via.placeholder.com/220x50" />
<div class="staff-tooltip">
<h3>Pseudo</h3>
Rôle // <a href="#">MP</a> // <a href="#">Profil</a>
</div>
</div>
</div>
<div class="title">
Votez pour nous !
</div>
<div class="sidebar-block" id="top-site">
<div>
<a href="#"></a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<a href="#"> </a>
</div>
</div>
<div class="sidebar-txt contexte">
<img src="https://cdn.discordapp.com/attachments/511114174147985438/776899772535144468/1280px-Discord_logo_svg.svg.png" />
</div>
</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LIKE_POPUP_WIDTH}" height="{LIKE_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LIKE_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button" value="{L_LIKE_CLOSE}"/>
</form>
</div>
<span class="genmed">{LIKE_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_like_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
PA
Ducoup j’ai suprimer tout ce qui trainais en blanc, et en effet sa venais des colos du forum haha. Je pouvais chercher longtemps. J’ai suprimer la largeur ducoup comme tu avait dit et tout se place bien, le soucis quand j’augmente les Px de “ slideshow-containe “ L’image ce décale et pas le cadre… D’ailleur es ce que ont peut fait en sorte que l’image prenne tout le cadre, et que les fleche, les point soit “sur “ l’image.
- Spoiler:
Profil : je te fait un screen ducoup !
- Spoiler:
QEEL :
Pour les colo c’est nickel pour les couleur par contre les icone je ne trouve pas … ou je ne comprend pas x’)
J’ai sa dans mes template :
- Code:
<div class="castalin"><span class="icon-mouse"></span><br>Kagawa</div>
<div class="castalin"><span class="icon-chart-1"></span><br>Seno</div>
<div class="castalin"><span class="icon-chart-1"></span><br>Okura</div>
<div class="castalin"><span class="icon-chart-1"></span><br>Shiba</div>
<div class="castalin"><span class="icon-chart-1"></span><br>Urakami</div></div></div
et j’ai ça dans le CSS :
- Code:
.castalin {
background: #16110E;
border: 1px solid #deb873;
color: #aaa;
display: inline-block;
font-family: montserrat;
font-size: 7px;
height: 39px;
left: 0px;
padding-top: 4px;
line-height: 17px;
margin-right: 5px;
margin-top: 26px;
text-align: center;
position: relative;
text-shadow: 2px 2px #333;
text-transform: uppercase;
width: 37px;
}
.castalin span {
font-size:17px;
color:#deb873;
}
Interne des message :
La plupart c’est replacé, vue que mon écran est plus adapter, j’ai mis ducoup l’image de rang, mais sa n’as pas fonctioner, ducoup si tu me dit que sa viens du fait que ce n’est pas le bon formas, je le supprime ? (ouinnn il etait si beau) X’)
En dehors du fait qui bouge nimporte comment en fonction de la taille de l’ecran, qu’il faille que je modifie les bouton pour les rendre moins large afin qu’il se mettent cote à cote, que je suprime l’icone ducoup , puisque l’image de rang s’affiche pas. et que je modifie l’image de fond qui est sans doute l’image pour les membre non inscrit. …. enfaite, les “bloc” serais fixé, sa irais …. c’est con
- Spoiler:
Liste message :
je me demande si il faudrais pas simplement que je change les image pour les liens manuelement, par ce que même si sa ne ressemble pas exactement à ce qui est sur le topic de votre forum, sa à quand même plus de gueul que ce que j’avais avant enfaite.
- Spoiler:
Corps du forum :
La petite feinte de derniére minute, tu ne t’y attendais pas hain ? j’ai remarquer (chose que je ne pouvais faire avant avec mon ecran catodique des année 2000, bon ok j’exagère un peut lol) Que le code de cathégorie qu’on avait installer au touuuuuuut début, ba il est pas centré XD ont peut admirer ma patate sur le screen lol. Ont peut l redresser ?
- Spoiler:
Jawn

# Re: Bug partout des bug ! x') - Dim 15 Nov - 21:44
Ah bah yes XDD !
Alors pour ton template overall_header, essaye ceci pour commencer :
Et puis dans le CSS, il faut remplacer ceci :
En fait il y avait un "left" à la place du "right", ce qui plaçait les images toutes à gauche et donc les rendait invisible sous la sidebar !
LA PA :
Pour ta PA, le souci c'est qu'il ne faut pas changer la largeur de "slideshow-container" mais de "baseslide" !
Du coup tu peux simplement remplacer ensuite :
Et ça va permettre ainsi à l'image de prendre automatique toute la largeur, avec les flèches par-dessus !
PROFIL :
Je need toucher au code pour pouvoir t'aider, du coup faudrait me le rendre visible si possible ;o; !
QEEL :
Pour changer tes icônes, tu as donc ceci :
Qu'il faut changer ainsi (par rapport au site que je t'ai déjà donné) :
INTERNE DES MESSAGES :
Aaah j'ai enfin trouvé comment replacer le nom correctement sans afficher l'image de rang xD ! Il faut remplacer :
Ensuite, pour tenter de tout recaler pour tous les écrans, tout ce qu'il faut remplacer :
Eeeeet après il faudra voir comment ça rend avant de continuer ;o; !
LISTE DES SUJETS :
Remplace ceci :
Et ça devrait être un peu mieux ! Après comme j't'ai dit, ce code et celui de l'interne ne sont pas adaptés à PhpBB2, y'a des valeurs templates qui diffèrent du coup à toi de voir >< !
POUR LES CATÉ PAS CENTRÉES :
Alooooors pour les redresser, il te suffit de remplacer :
Et hop, c'est réglé normalement !
Alors pour ton template overall_header, essaye ceci pour commencer :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link href="http://solrainha.github.io/honeybee/honeybee.css" rel="stylesheet"/>
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display', 'block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
</head>
<!-- DEBUT BARRE NAVIG -->
<div id="userlinkss">
<div class="userlinkcontrols">
<div class="userlinkav">
<div class="userav1">
<div class="userav">
<div id="avatar_nav">
<div class="js-avatar"></div>
<div class="bonjour">
Bienvenue
<span class="js-username"></span>
!
</div>
</div>
</div>
</div>
</div>
<div class="menuposition">
{GENERATED_NAV_BAR}
</div>
</div>
<div class="g-3" style="display: none;" align="center">
<div class="username">Bonjour invité!</div>
</div>
<ul id="menuki">
<li><a href="#">Navigation</a></li>
<li><a href="/">Top 20 du jour</a></li>
<li><a href="/">Top 20 du forum</a></li>
<li><a href="/">Sujet actif du jour</a></li>
<li><a href="/">Supprimer les cookies</a></li>
<li><a href="/">Marquer tout comme lus</a></li>
</ul>
</div>
<!-- FIN BARRE NAVIG -->
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}"
vlink="{T_BODY_VLINK}">
<a href="#top"><img src="https://imgur.com/YIl9LU0.png" alt="RSS" style="border:none" /></a>
</div>
<div class="bas">
<a href="#bottom"><img src="https://imgur.com/2r398lR.png" alt="RSS" style="border:none" /></a>
</div>
<table style="position: fixed; bottom: 40px; left: 0px;background-color: transparent;z-index:10000;">
<tr>
</tr>
</table>
<div id="sidebar">
<h2>
<img src="https://2img.net/s/t/18/54/79/i_icon_mini_index.png" />
</h2>
<div class="sidebar-txt contexte">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div class="title">
Lien utiles
</div>
<div id="liens" class="sidebar-block">
<a href="#">Règlement</a>
<a href="#">Annexes</a>
<a href="#">Prédéfinis</a>
<a href="#">Partenariat</a>
<a href="#">Contact</a>
<a href="#">Lien</a>
</div>
<div class="title">
Partenaires
</div>
<div class="sidebar-block" id="partenaires">
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
</div>
<div class="title">
Staff
</div>
<div class="sidebar-block" id="staff">
<div class="staff-info">
<img src="http://via.placeholder.com/220x50" />
<div class="staff-tooltip">
<h3>Pseudo</h3>
Rôle // <a href="#">MP</a> // <a href="#">Profil</a>
</div>
</div>
<div class="staff-info">
<img src="http://via.placeholder.com/220x50" />
<div class="staff-tooltip">
<h3>Pseudo</h3>
Rôle // <a href="#">MP</a> // <a href="#">Profil</a>
</div>
</div>
<div class="staff-info">
<img src="http://via.placeholder.com/220x50" />
<div class="staff-tooltip">
<h3>Pseudo</h3>
Rôle // <a href="#">MP</a> // <a href="#">Profil</a>
</div>
</div>
</div>
<div class="title">
Votez pour nous !
</div>
<div class="sidebar-block" id="top-site">
<div>
<a href="#"></a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<a href="#"></a>
</div>
<div>
<a href="#"> </a>
</div>
</div>
<div class="sidebar-txt contexte">
<img src="https://cdn.discordapp.com/attachments/511114174147985438/776899772535144468/1280px-Discord_logo_svg.svg.png" />
</div>
</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LIKE_POPUP_WIDTH}" height="{LIKE_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LIKE_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button" value="{L_LIKE_CLOSE}"/>
</form>
</div>
<span class="genmed">{LIKE_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_like_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Et puis dans le CSS, il faut remplacer ceci :
- Code:
.menuposition {
position: absolute;
top: 10px;
right: 20px;
}
En fait il y avait un "left" à la place du "right", ce qui plaçait les images toutes à gauche et donc les rendait invisible sous la sidebar !
LA PA :
Pour ta PA, le souci c'est qu'il ne faut pas changer la largeur de "slideshow-container" mais de "baseslide" !
Du coup tu peux simplement remplacer ensuite :
- Code:
.slideshow-container {
width: 100%;
position: relative;
margin: auto;
}
- Code:
.slideshow-container img {
width: 100%;
}
Et ça va permettre ainsi à l'image de prendre automatique toute la largeur, avec les flèches par-dessus !
PROFIL :
Je need toucher au code pour pouvoir t'aider, du coup faudrait me le rendre visible si possible ;o; !
QEEL :
Pour changer tes icônes, tu as donc ceci :
- Code:
<div class="castalin"><span class="icon-mouse"></span><br>Kagawa</div>
Qu'il faut changer ainsi (par rapport au site que je t'ai déjà donné) :
- Code:
<div class="castalin"><span class="th th-bee"></span><br>Kagawa</div>
INTERNE DES MESSAGES :
Aaah j'ai enfin trouvé comment replacer le nom correctement sans afficher l'image de rang xD ! Il faut remplacer :
- Code:
.poster_name {
width: 80%;
padding: 10px 10px 0px 10px;
text-align: right;
font: 20px dontlook;
position: relative;
z-index: 9;
margin: -130px auto 0px auto;
border-bottom: solid 1px #e8e8e8;
}
Ensuite, pour tenter de tout recaler pour tous les écrans, tout ce qu'il faut remplacer :
- Code:
.fond_poste_epicode {
background: #d6d6d6;
padding: 10px;
margin: 10px 0px 30px 0px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
- Code:
.blok1 {
width: 76%;
padding: 10px;
}
- Code:
.blok2 {
width: 22%;
text-align: center;
}
Eeeeet après il faudra voir comment ça rend avant de continuer ;o; !
LISTE DES SUJETS :
Remplace ceci :
- Code:
.firsty_blok {
width: 49%;
padding-left: 20px;
}
Et ça devrait être un peu mieux ! Après comme j't'ai dit, ce code et celui de l'interne ne sont pas adaptés à PhpBB2, y'a des valeurs templates qui diffèrent du coup à toi de voir >< !
POUR LES CATÉ PAS CENTRÉES :
Alooooors pour les redresser, il te suffit de remplacer :
- Code:
.categories {
margin: 0 auto;
width: 1000px;
}
Et hop, c'est réglé normalement !
Mido
# Re: Bug partout des bug ! x') - Mar 17 Nov - 11:46
C'est la galère XD
Barre de Navigation:
Alors j’ai remplacé les grands texte pour qu’on y voi plus claire pasque c’etait le dawa. En effet les carré qui serve normalement d’icone sont à doite mais ducoup ils sont sur le truc avec l’avatars et tout XD donc pas pratique ducoup. Ont peut pas passer la barre par dessus la sidebar ? (que la bande noir face tout le long ducoup, et on remet les icones qui ne sont pas encore des icones, à gauche ?)
https://i.servimg.com/u/f19/18/55/40/17/navi10.png
Pa :
j’ai toujours un cadre blanc autour, mais peut etre esce par ce que l’image n’est plus au bonne dimention ? et aussi sa à mis les point jaune en dessous … on peut pas les remettre sur l’image aussi ducoup ?
https://i.servimg.com/u/f19/18/55/40/17/pa11.png
Corps du fofo :
l’espace entre les cathé à diminuer ducoup, ont peut ajouter une ligne au css pour ajouter un espacement ? (la ou ya la ligne rouge) https://i.servimg.com/u/f19/18/55/40/17/corps_10.png
Qeel :
J’ai fait les modif mais je les vois pas les icones :/ ya pas un truc à mettre dans le CSS ?
Liste des Sujet : Je vais garder comme sa sa me plait bien :)
Interne des messages :
hmm c’est bon le nom s’affcihe avec la barre blanche, mais ducoup j’ai essayer de surprimer l’icone mais ça me fait un U jaune chelou à la place XD (dans l’idée de réduire l’espace entre les bouton et le corps du message.)
Je sais que ce ne sont pas les bon code entre guillemet, mais ou est la limite à la modification du template ducoup ? :/ Ce que je veux dire c’est, quel bug ont arriveras pas à corriger ?
- Réduire ou retirer ou arriver à faire rentrer l’encadré gris dans la largeur du forum
- De même pour les boutons en dessous ?
- Fixé le bloc ou ya l’avatar et tout pour que sa reste à droite (même quand on zoom)?
- Retirer l’icone en haut qui va avec le nom de la personne qui poste Pour qu’il n’y ai plus que le nom et le trait blanc ?
Si tu pense que ce n’es pas faisable j’ai pas trop envie de t’ennuyer des jours et des jours pour que sa ne marche pas et que je désinstalle pasque ce n’es pas utilisable :/ Vue que pour la liste des sujet c’est pas compatible mais sa à “marcher” je me dit que peut être c’est pareille avec ce code si je bidouille et que tu m’aide :/ à toi de me dire.
https://i.servimg.com/u/f19/18/55/40/17/intern11.png
Profil :
J’ai voulu tout suprimer en me disant “quand je voi comme c’est dure avec le reste je vais me contenté de sa XD” …. Ba quand j’ai tout enlever sa a fait sa : https://i.servimg.com/u/f19/18/55/40/17/prof_110.png
https://i.servimg.com/u/f19/18/55/40/17/prof210.png
J'ai ajouter si non la liste des mps (bon ba le corps du mps bug completement comme l'interne Xd sans surprise, ducoup je l'ai pas mis) , le reste bug aussi mais à la limite sa fait comme la liste des sujets donc je garde comme sa sa le fait et pour la visualisation de la liste de message pour avoir la conversation, elle s'affiche correctement alors nice . XD


Barre de Navigation:
Alors j’ai remplacé les grands texte pour qu’on y voi plus claire pasque c’etait le dawa. En effet les carré qui serve normalement d’icone sont à doite mais ducoup ils sont sur le truc avec l’avatars et tout XD donc pas pratique ducoup. Ont peut pas passer la barre par dessus la sidebar ? (que la bande noir face tout le long ducoup, et on remet les icones qui ne sont pas encore des icones, à gauche ?)
https://i.servimg.com/u/f19/18/55/40/17/navi10.png
Pa :
j’ai toujours un cadre blanc autour, mais peut etre esce par ce que l’image n’est plus au bonne dimention ? et aussi sa à mis les point jaune en dessous … on peut pas les remettre sur l’image aussi ducoup ?
https://i.servimg.com/u/f19/18/55/40/17/pa11.png
Corps du fofo :
l’espace entre les cathé à diminuer ducoup, ont peut ajouter une ligne au css pour ajouter un espacement ? (la ou ya la ligne rouge) https://i.servimg.com/u/f19/18/55/40/17/corps_10.png
Qeel :
J’ai fait les modif mais je les vois pas les icones :/ ya pas un truc à mettre dans le CSS ?
Liste des Sujet : Je vais garder comme sa sa me plait bien :)
Interne des messages :
hmm c’est bon le nom s’affcihe avec la barre blanche, mais ducoup j’ai essayer de surprimer l’icone mais ça me fait un U jaune chelou à la place XD (dans l’idée de réduire l’espace entre les bouton et le corps du message.)
Je sais que ce ne sont pas les bon code entre guillemet, mais ou est la limite à la modification du template ducoup ? :/ Ce que je veux dire c’est, quel bug ont arriveras pas à corriger ?
- Réduire ou retirer ou arriver à faire rentrer l’encadré gris dans la largeur du forum
- De même pour les boutons en dessous ?
- Fixé le bloc ou ya l’avatar et tout pour que sa reste à droite (même quand on zoom)?
- Retirer l’icone en haut qui va avec le nom de la personne qui poste Pour qu’il n’y ai plus que le nom et le trait blanc ?
Si tu pense que ce n’es pas faisable j’ai pas trop envie de t’ennuyer des jours et des jours pour que sa ne marche pas et que je désinstalle pasque ce n’es pas utilisable :/ Vue que pour la liste des sujet c’est pas compatible mais sa à “marcher” je me dit que peut être c’est pareille avec ce code si je bidouille et que tu m’aide :/ à toi de me dire.
https://i.servimg.com/u/f19/18/55/40/17/intern11.png
Profil :
J’ai voulu tout suprimer en me disant “quand je voi comme c’est dure avec le reste je vais me contenté de sa XD” …. Ba quand j’ai tout enlever sa a fait sa : https://i.servimg.com/u/f19/18/55/40/17/prof_110.png
https://i.servimg.com/u/f19/18/55/40/17/prof210.png
J'ai ajouter si non la liste des mps (bon ba le corps du mps bug completement comme l'interne Xd sans surprise, ducoup je l'ai pas mis) , le reste bug aussi mais à la limite sa fait comme la liste des sujets donc je garde comme sa sa le fait et pour la visualisation de la liste de message pour avoir la conversation, elle s'affiche correctement alors nice . XD
Sherlock

# Re: Bug partout des bug ! x') - Jeu 19 Nov - 16:59
Bonjour Mido, je reprends le flambeau pour aider un peu Epsi' à régler tout ça. c:
1/ Barre de navigation :
Pour que la barre de navigation fasse toute la largeur, il suffit de modifier une petite valeur :
Dans ce code, rien ne change sauf le z-index. Ta sidebar et ta barre de nav ont toutes les deux une valeur de 999. Par conséquent, les deux codes seront au "même niveau" et l'un ne chevauche pas l'autre, ils se partagent la place disponible. En mettant une valeur à 998 pour ta sidebar, ça va lui donner comme indication de passer en-dessous de la barre de nav qui elle est toujours à 999 et donc celle-ci prendra tout l'espace disponible (à savoir l'écran), donnant ainsi le rendu que tu souhaites.
Pour les carrés / icônes à gauche + les liens aussi et que rien ne chevauche l'avatar et la p'tite phrase à droite, essaye ça (et donc de remplacer le code que tu as de base). Ça te mettra tout à gauche :
Le fait que les éléments soient entre /* */ veut dire qu'on peut les écrire dans le CSS, mais qu'ils ne seront pas affichés sur ton code. Donc plutôt que de tout effacer au cas où ça ne te convienne pas, je te laisse les valeurs que tu as actuellement entre ces fameux /* */. c:
2/ PA :
Le cadre blanc c'est le background du bloc. Le bloc, il a un padding (le padding : sert à instaurer des écarts de remplissage, ou des marges). Si tu enlèves le padding, alors il n'y a plus de cadre blanc mais dans ce cas il faut redimensionner tout le bloc. ^^ Aussi, ton image est trop haute, donc elle va naturellement pousser les points du slide hors du cadre.
Pour le moment tu as ça pour le cadre :
Si tu ne veux plus les bords blancs, tu enlèves le padding. Si le petit contour blanc te dérange, tu enlèves le border. Et donc, de ce fait, tu peux enlever le background qui n'est plus utile. Enfin, tu redimensionnes la width pour que ce soit à peu près de la même taille qu'avec le padding (qui joue dans la taille du bloc également). Ça te donne ça :
Les petits points n'étaient pas sur l'image de base mais bien en-dessous du bloc de ladite image. c: Dans le bloc global avec la bordure blanche. Mais la position des points (pour la hauteur du moins) dépend de la hauteur de l'image. Si tu réduis la hauteur de ton image, alors tes points bougeront et remonteront automatiquement. Essaye de mettre une image moins haute pour tester et voir ce que ça donne (et à la limite prendre un screen à ce moment-là si on doit bouger autre chose). c:
3/ Corps du forum (plutôt les catégories plutôt que le corps en lui-même !) :
4/ QEEL :
Les icônes s'affichent pas parce que tu as mal lu ce qu'Epsilon t'a dit. c:
Toi tu as mit : th-bambou-o
Alors qu'il faut bien mettre bien th th-bambou-o (deux th, oui) pour que ça fonctionne.
Donc remplace ton th-bambou-o par :
Et tu procèdes pareil pour toutes tes icônes et normalement elles devraient s'afficher. c:
5/ Interne des messages :
Alors si tu es en phpBB2 et que tu prends un code en ModernBB, il y aura toujours des conflits parce que ça n'est pas codé pareil (ModernBB n'a plus de tableaux (donc tr, td, table) comme phpBB2 par exemple. Les templates ne sont pas non plus ultra ultra différents mais il y a des petites valeurs qui ne vont pas aller et parfois c'est de l'ordre d'une ou deux valeurs. Donc à la limite, tu peux copier ton template & ton CSS associé pour qu'on puisse voir directement ? Ça ira plus vite si on regarde nous-même directement et qu'on teste, parce qu'en soi on peut régler tes bugs mais avec les codes. Du coup pour ça, je te donne pour l'instant aucune solution et j'attends tes codes. c:
6/ Profil :
T'as effacé le template owo ? Si c'est le cas, c'est normal que ça redevienne normal et tout moche. XD
Sinon j'sais pas si Epsi t'as dit d'aller dans ton panneau d'admin -> Utilisateurs et groupes -> Profils -> Options générales -> "Activer le profil avancé : Non"
Parce que le template affiche le profil simple. Et avec cette option qui est cochée sur "oui" de base, le codage s'affiche pas. Donc je te laisse check ça.
Voilà déjà pour tout ça, je pense avoir répondu à tout pour le moment, de ce que j'ai pu !

1/ Barre de navigation :
Pour que la barre de navigation fasse toute la largeur, il suffit de modifier une petite valeur :
- Code:
#sidebar {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 330px;
background: #5F4A3D;
box-sizing: border-box;
padding: 40px;
font-family: 'Source Sans Pro', sans-serif;
z-index: 998;
overflow: auto;
}
Dans ce code, rien ne change sauf le z-index. Ta sidebar et ta barre de nav ont toutes les deux une valeur de 999. Par conséquent, les deux codes seront au "même niveau" et l'un ne chevauche pas l'autre, ils se partagent la place disponible. En mettant une valeur à 998 pour ta sidebar, ça va lui donner comme indication de passer en-dessous de la barre de nav qui elle est toujours à 999 et donc celle-ci prendra tout l'espace disponible (à savoir l'écran), donnant ainsi le rendu que tu souhaites.
Pour les carrés / icônes à gauche + les liens aussi et que rien ne chevauche l'avatar et la p'tite phrase à droite, essaye ça (et donc de remplacer le code que tu as de base). Ça te mettra tout à gauche :
- Code:
#menuki {
list-style: none;
/* margin: 0 auto; */
/* padding: 10px 0 0; */
/* position: relative; */
/* float: left; */
/* left: 408px; */
/* top: 5px; */
margin: -25px 100px;
}
Le fait que les éléments soient entre /* */ veut dire qu'on peut les écrire dans le CSS, mais qu'ils ne seront pas affichés sur ton code. Donc plutôt que de tout effacer au cas où ça ne te convienne pas, je te laisse les valeurs que tu as actuellement entre ces fameux /* */. c:
2/ PA :
Le cadre blanc c'est le background du bloc. Le bloc, il a un padding (le padding : sert à instaurer des écarts de remplissage, ou des marges). Si tu enlèves le padding, alors il n'y a plus de cadre blanc mais dans ce cas il faut redimensionner tout le bloc. ^^ Aussi, ton image est trop haute, donc elle va naturellement pousser les points du slide hors du cadre.
Pour le moment tu as ça pour le cadre :
- Code:
.baseslide {
padding: 10px;
width: 580px;
height: 280px;
position: absolute;
right: 25px;
top: 15px;
background: #f4f4f4;
border: 1px solid #d2cab7;
}
Si tu ne veux plus les bords blancs, tu enlèves le padding. Si le petit contour blanc te dérange, tu enlèves le border. Et donc, de ce fait, tu peux enlever le background qui n'est plus utile. Enfin, tu redimensionnes la width pour que ce soit à peu près de la même taille qu'avec le padding (qui joue dans la taille du bloc également). Ça te donne ça :
- Code:
.baseslide {
/* padding: 10px; */
width: 600px;
height: 280px;
position: absolute;
right: 25px;
top: 15px;
/* background: #f4f4f4; */
/* border: 1px solid #d2cab7; */
}
Les petits points n'étaient pas sur l'image de base mais bien en-dessous du bloc de ladite image. c: Dans le bloc global avec la bordure blanche. Mais la position des points (pour la hauteur du moins) dépend de la hauteur de l'image. Si tu réduis la hauteur de ton image, alors tes points bougeront et remonteront automatiquement. Essaye de mettre une image moins haute pour tester et voir ce que ça donne (et à la limite prendre un screen à ce moment-là si on doit bouger autre chose). c:
3/ Corps du forum (plutôt les catégories plutôt que le corps en lui-même !) :
- Code:
.titlesuj {
/* margin-left: 5px; */
padding: 5px 20px 5px 20px;
width: 80%;
text-align: left;
border-bottom: #cca44d solid 1px;
margin: 20px 5px;
}
4/ QEEL :
Les icônes s'affichent pas parce que tu as mal lu ce qu'Epsilon t'a dit. c:
Toi tu as mit : th-bambou-o
Alors qu'il faut bien mettre bien th th-bambou-o (deux th, oui) pour que ça fonctionne.
Donc remplace ton th-bambou-o par :
- Code:
<span class="th th-bambou-o"></span>
Et tu procèdes pareil pour toutes tes icônes et normalement elles devraient s'afficher. c:
5/ Interne des messages :
Alors si tu es en phpBB2 et que tu prends un code en ModernBB, il y aura toujours des conflits parce que ça n'est pas codé pareil (ModernBB n'a plus de tableaux (donc tr, td, table) comme phpBB2 par exemple. Les templates ne sont pas non plus ultra ultra différents mais il y a des petites valeurs qui ne vont pas aller et parfois c'est de l'ordre d'une ou deux valeurs. Donc à la limite, tu peux copier ton template & ton CSS associé pour qu'on puisse voir directement ? Ça ira plus vite si on regarde nous-même directement et qu'on teste, parce qu'en soi on peut régler tes bugs mais avec les codes. Du coup pour ça, je te donne pour l'instant aucune solution et j'attends tes codes. c:
6/ Profil :
T'as effacé le template owo ? Si c'est le cas, c'est normal que ça redevienne normal et tout moche. XD
Sinon j'sais pas si Epsi t'as dit d'aller dans ton panneau d'admin -> Utilisateurs et groupes -> Profils -> Options générales -> "Activer le profil avancé : Non"
Parce que le template affiche le profil simple. Et avec cette option qui est cochée sur "oui" de base, le codage s'affiche pas. Donc je te laisse check ça.
Voilà déjà pour tout ça, je pense avoir répondu à tout pour le moment, de ce que j'ai pu !
Mido
# Re: Bug partout des bug ! x') - Ven 20 Nov - 11:09
Hello !
Hoooo je vois que tu m’as même tout expliquer ! c’est trop bien je vais encore mieux comprendre ce que je fait ! :3 tu es adorable merci ! Passe le coucou à Epsi ;)
Navigation :
Cool la barre c’est mis comme tu m’as expliquer effectivement je comprend mieux :) les liens que j’avais nomé bla bla bla XD sont disparut niquel, mais les carré/ icone sont toujours à droite.
Ducoup remettre les icones à gauche, et evidement faire apparaitre des icones (sa peut etre utile je pense XD) et peut ont avoir le nom de l’icone en mettant la souris dessus ? Par exemple l’icone porte pour la deconexion quand tu passe ta souris dessus ya marquer “déconexion” ?
https://i.servimg.com/u/f19/18/55/40/17/navi11.png
PA :
Même si les point sont en dessous c’est pas bien grave, j’aime bien la grande image comme ça et les trois point qu’il soit dessus ou en dessous me convient. Par contre ya toujours le “0 Message” de la barre de navigation qui est présent discrétement XD
https://i.servimg.com/u/f19/18/55/40/17/pa12.png
QEEL :
Hm a oui j’avais déjà essayer comme elle m’avait dit et vue que sa n’avait pas marcher j’avais regarder ce qu’il y avait marquer sur le site et yavait un th en moins, ceci dit les deux ne marche pas.
Interne :
Tiens voila cadeau :)
Template
CSS
Profil :
Oui je l’avais déjà fait, dailleur c’est toujours régler comme sa, mais finalement je ne vais pas mettre de code, je n’ai rien trouvé d’adapter à ce que je souhaitait donc je vais laisser sa moche dans un coins XDD spas comme si c’etait la partie qu’on se servait le plus mdr.
Merci encore
Hoooo je vois que tu m’as même tout expliquer ! c’est trop bien je vais encore mieux comprendre ce que je fait ! :3 tu es adorable merci ! Passe le coucou à Epsi ;)
Navigation :
Cool la barre c’est mis comme tu m’as expliquer effectivement je comprend mieux :) les liens que j’avais nomé bla bla bla XD sont disparut niquel, mais les carré/ icone sont toujours à droite.
Ducoup remettre les icones à gauche, et evidement faire apparaitre des icones (sa peut etre utile je pense XD) et peut ont avoir le nom de l’icone en mettant la souris dessus ? Par exemple l’icone porte pour la deconexion quand tu passe ta souris dessus ya marquer “déconexion” ?
https://i.servimg.com/u/f19/18/55/40/17/navi11.png
PA :
Même si les point sont en dessous c’est pas bien grave, j’aime bien la grande image comme ça et les trois point qu’il soit dessus ou en dessous me convient. Par contre ya toujours le “0 Message” de la barre de navigation qui est présent discrétement XD
https://i.servimg.com/u/f19/18/55/40/17/pa12.png
QEEL :
Hm a oui j’avais déjà essayer comme elle m’avait dit et vue que sa n’avait pas marcher j’avais regarder ce qu’il y avait marquer sur le site et yavait un th en moins, ceci dit les deux ne marche pas.
Interne :
Tiens voila cadeau :)
Template
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<div class="total_topic">
<div class="total_title_sujet"><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></div>
<div class="sousnav"><a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>{NAV_CAT_DESC}</div>
</div>
<div class="bts_topic">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination_page">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<a class="addthis_button">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
</div>
<div class="quick-nav-topics">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="rankimg">{postrow.displayed.RANK_IMAGE}
<div class="poster_name">{postrow.displayed.POSTER_NAME}</div></div>
<div class="fond_poste_epicode">
<div class="blok1">
<div class="postbody_epi">
<div class="posttruc">
<div class="info_new_post"><a href="{postrow.displayed.POST_URL}"># {postrow.displayed.POST_SUBJECT}</a> - {postrow.displayed.POST_DATE_NEW}</div>
<div class="boutons_post"><a href="{postrow.displayed.EDIT_URL}"><span class="th th-edit"></span></a>
<a href="{postrow.displayed.DELETE_URL}"><span class="th th-trash"></span></a>
<a href="{postrow.displayed.QUOTE_URL}"><span class="th th-quote-up"></span></a>
<a href="{postrow.displayed.IP_URL}"><span class="th th-location-4"></span></a></div></div>
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
</div></div>
<div class="blok2">
<div class="avatar_poster">{postrow.displayed.POSTER_AVATAR}</div>
<div class="rang_membre">{postrow.displayed.POSTER_RANK_NEW}</div>
<div class="info_profil_poster"><!-- BEGIN profile_field -->{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field --></div>
</div>
<div class="separation_truc"><img src="https://imgur.com/LfkZOPG.png"/></div>
<!-- BEGIN switch_signature -->
<div class="signa" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<div class="quick-nav-topics bottom">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination_page_bas">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="surveiller_sujet"><!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in --></div>
<div class="bts_topic">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-plus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-minus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">
<i class="ion-ios-chatbubble-outline"></i>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="http://s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
CSS
- Code:
@font-face {
font-family: "dontlook";
src: url("http://files.jcink.net/uploads/mortalsmonsters/Fonts/Gloss_And_Bloom.ttf");}
.total_topic {
width: 100%;
text-align: center;
background-image: url(https://imgur.com/QnxQARM.png);
background-size: 100%;
border-radius: 30px 30px 0px 0px;
padding: 15px;
}
.total_title_sujet a {
color: #3a3a3a;
font: 20px dontlook;
font-style: italic;
}
.sousnav {
display: flex;
flex-wrap: wrap;
width: 100%;
justify-content: center;
}
.sousnav a {
font: 10px calibri;
text-shadow: 1px 1px 0px #77682c;
text-transform: uppercase;
color: #cdb65c;
}
.bts_topic {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding: 2px;
text-align: center;
}
.bts_topic a {
background: #cdb65c;
width: 49%;
margin: 0px 5px 0px 0px;
outline: 1px solid #9e8b3e;
outline-offset: -4px;
padding: 4px;
box-shadow: 0 5px 10px -8px rgba(0, 0, 0, 0.8);
border-bottom: 1px solid #e8e8e8;
color: #1e1e1e;
font: 11px calibri;
text-transform: uppercase;
}
.surveiller_sujet {
width: 98%;
text-align: center;
box-shadow: 0 5px 10px -8px rgba(0, 0, 0, 0.8);
background: rgba(0, 0, 0, 0.8);
outline: 1px solid #cdb65c;
outline-offset: -4px;
padding: 6px;
margin: 0px auto 10px 7px;
}
.surveiller_sujet a {
color: #cdb65c;
font: 11px calibri;
text-transform: uppercase;
}
.pagination_page_bas {
background-image: url(https://imgur.com/N2Ehhj9.png);
padding: 5px;
color: #e8e8e8;
font: 10px calibri;
text-transform: uppercase;
text-align: right;
margin-bottom: 10px;
}
.pagination_page_bas a {
color: #cdb65c;
}
.pagination_page {
background-image: url(https://imgur.com/N2Ehhj9.png);
padding: 5px;
color: #e8e8e8;
font: 10px calibri;
text-transform: uppercase;
}
.pagination_page a {
color: #cdb65c;
}
.fond_poste_epicode {
background: #d6d6d6;
padding: 10px;
margin: 10px 0px 30px 0px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.blok1 {
width: 76%;
padding: 10px;
}
.blok2 {
width: 22%;
text-align: center;
}
.rankimg {
width: 100%;
height: 110px;
overflow: hidden;
}
.rankimg img {
opacity: 0.8;
margin-top: -229px;
}
.rankimg:before {
content: "\ec0a";
font-family: 'honeybee';
color: #cdb65c;
font-size: 150px;
position: relative;
top: -60px;
}
.poster_name {
width: 80%;
padding: 10px 10px 0px 10px;
text-align: right;
font: 20px dontlook;
position: relative;
z-index: 9;
margin: -130px auto 0px auto;
border-bottom: solid 1px #e8e8e8;
}
.poster_name span strong {
color:#e8e8e8 !important;
}
.avatar_poster {
width: 210px;
height: 410px;
overflow: hidden;
border: 5px solid #bfbfbf;
background-image: url(https://imgur.com/ofzNont.png);
background-size: 100%;
}
.avatar_poster img {
width: 200px;
height: 400px;
}
.info_profil_poster {
text-align: justify;
color: #2d2d2d;
font: 10px calibri;
text-transform: uppercase;
width: 200px;
margin: 0 auto;
}
.info_profil_poster img {
width:30px;
}
.info_profil_poster .label {
border-bottom: 2px solid #cdb65c;
}
.posttruc {
display: flex;
flex-wrap: wrap;
border-bottom: solid 1px #bfbfbf;
padding-bottom: 5px;
margin-bottom: 10px;
}
.info_new_post {
color: #1d1d1d !important;
font: 9px calibri !important;
text-transform: uppercase;
width: 35%;
}
.info_new_post a {
color: #080709;
font-style:italic;
}
.boutons_post {
text-align: right;
width: 64%;
margin-top: -10px;
}
.boutons_post span {
font-size: 20px;
margin: 5px;
color: #cdb65c;
transition:all 800ms;
}
.boutons_post span:hover {
color:#1c1c1c;
transition:all 800ms;
}
.rang_membre {
background: #cdb65c;
margin: 0px 0px 5px 0px;
outline: 1px solid #9e8b3e;
outline-offset: -3px;
padding: 4px;
width: 210px;
box-shadow: 0 5px 10px -8px rgba(0, 0, 0, 0.8);
color: #1e1e1e;
font: 11px calibri;
text-transform: uppercase;
}
.separation_truc {
height: 46px;
width: 100%;
text-align: center;
margin-bottom: -22px;
}
.signa {
width: 100%;
margin: 23px auto;
max-height: 308px;
overflow: auto;
padding: 0px 10px 0px 10px;
}
.signa img {
max-width: 100%;
}
Profil :
Oui je l’avais déjà fait, dailleur c’est toujours régler comme sa, mais finalement je ne vais pas mettre de code, je n’ai rien trouvé d’adapter à ce que je souhaitait donc je vais laisser sa moche dans un coins XDD spas comme si c’etait la partie qu’on se servait le plus mdr.
Merci encore
Jawn

# Re: Bug partout des bug ! x') - Jeu 26 Nov - 0:22
Heyo !
Alors pour la barre de nav :
Le "left" te permettra de mettre les icônes à gauche et si tu veux bouger la position, tu n'as qu'à rajouter en pixels :3 ! Pour remettre à droite, tu mets "right" à la place et pareil, suffit de bouger les valeurs ensuite
Ensuite pour faire apparaître les icônes.... well j'ai calculé comme une débile que c'est pas le site que je t'ai filé, mais bien FontAwesome... xD ! Tu dois rajouter ceci :
PA : Pour le "0 message", j'avoue que sans être connecté c'est difficile de voir ça >< ! Mais je pense que ça vient de ce JS :
Tu peux tout simplement remplacer ça :
Et ça devrait fonctionner !
QEEL :
Je planche sur le sujet, mais j'pense demander l'aide de Sherlock parce que........... je comprend pas pourquoi ça s'affiche pas ? XDD
L'INTERNE : En attendant de trouver la solution des beugs, merci pour le code et on revient bientôt vers toi
Alors pour la barre de nav :
- Code:
.menuposition {
position: absolute;
top: 10px;
left: 20px;
}
Le "left" te permettra de mettre les icônes à gauche et si tu veux bouger la position, tu n'as qu'à rajouter en pixels :3 ! Pour remettre à droite, tu mets "right" à la place et pareil, suffit de bouger les valeurs ensuite
Ensuite pour faire apparaître les icônes.... well j'ai calculé comme une débile que c'est pas le site que je t'ai filé, mais bien FontAwesome... xD ! Tu dois rajouter ceci :
- Code:
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css"><link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
PA : Pour le "0 message", j'avoue que sans être connecté c'est difficile de voir ça >< ! Mais je pense que ça vient de ce JS :
- Code:
jQuery(function(){
$('a.mainmenu[href="/privmsg?folder=inbox"]').html('0 Message');
$.get('/privmsg?folder=inbox' , function(data){
var mp= $(data).find('form[action="/privmsg?folder=inbox"] img[title="Message Non-lu"]').length;
if(mp==1)
{
$('a.mainmenu[href="/privmsg?folder=inbox"]').html(''+mp+' Message').addClass('M14_newMp');
$('#fa_menu').before('<a href="/privmsg?folder=inbox"class="M14_alertMp">Vous avez un message privé</a>');
}
else if(mp>1)
{
$('a.mainmenu[href="/privmsg?folder=inbox"]').html(''+mp+'').addClass('M14_newMp');
$('#fa_menu').before('<a href="/privmsg?folder=inbox"class="M14_alertMp">Vous avez '+mp+' messages privés</a>');
}
});
});
Tu peux tout simplement remplacer ça :
- Code:
jQuery(function(){
$('a.mainmenu[href="/privmsg?folder=inbox"]').html('0 Message');
$.get('/privmsg?folder=inbox' , function(data){
var mp= $(data).find('form[action="/privmsg?folder=inbox"] img[title="Message Non-lu"]').length;
if(mp==1)
{
$('a.mainmenu[href="/privmsg?folder=inbox"]').html(''+mp+' Message').addClass('M14_newMp');
$('#fa_menu').before('<a href="/privmsg?folder=inbox"class="M14_alertMp">Vous avez un message privé</a>');
}
else if(mp>1)
{
$('a.mainmenu[href="/privmsg?folder=inbox"]').html(''+mp+'').addClass('M14_newMp');
$('#fa_menu').before('<a href="/privmsg?folder=inbox"class="M14_alertMp">Vous avez '+mp+' </a>');
}
});
});
Et ça devrait fonctionner !
QEEL :
Je planche sur le sujet, mais j'pense demander l'aide de Sherlock parce que........... je comprend pas pourquoi ça s'affiche pas ? XDD
L'INTERNE : En attendant de trouver la solution des beugs, merci pour le code et on revient bientôt vers toi
Mido
# Re: Bug partout des bug ! x') - Jeu 26 Nov - 10:21
J’ai bien vu que vous étiez débordée alors surtout ne vous inquiétez pas !
Ce que je vais faire et qui va peut être faire gagner du temps (je l'espère) c’est faire une liste claire point par point de chaque petite correction à faire ducoup (pasque je pense que à force on commence à se luxer le cerveau mdr) et par la même occasion en plus d’un screen je vais essayer de donner les codes qui corresponde. (sa éviteras de faire des inspecter sur mon forum pour avoir que la moitié des informations ? XD)
Alors, pour commencer les screen de mon forum.
• Les icônes n'apparaissent pas tous
• Au survole de l'icône, peut’il y avoir l’apparition de la description ( l'icône de déconnexion qui affiche "déconnexion" au survole )
• Le “0 message” s’affiche toujours (il est en double une fois dans la barre noir de nav une fois dans le corps du forum en haut )
• Le bouton à droite avec l’icone marquer “bienvenue annonyme” pour vous mais avec mon pseudo “Admin” n’ouvre pas le panneaux de gestion (toujours proposer par la barre de forum actif ducoup)
• Les etoiles filante : comment modifier l’image ou l’icone ?
• Les etoiles filante : Comment les replacé correctement ? les fixé à un endroit et qu’elle n’y bouge plus. ( et qu’elle reste sur la page pasque le principe c’est qu’elles aide à remonté ou redessendre vite mdr , pas qu’on remonte pour les chercher)
On vas se concentré ici sur la barre de navigation :)
Voici les Codes :
Template : Overall Header
CSS Navigation
Java Navigation - Nouveau message
Java Navigation - Avatar
Petit clin d'oeil pour la fin du message ;) ya eu un fail dans le code mdr :

Des bisous bon courage pour le travail, j'espere que vous avez tout ce qu'il vous faut !
Ce que je vais faire et qui va peut être faire gagner du temps (je l'espère) c’est faire une liste claire point par point de chaque petite correction à faire ducoup (pasque je pense que à force on commence à se luxer le cerveau mdr) et par la même occasion en plus d’un screen je vais essayer de donner les codes qui corresponde. (sa éviteras de faire des inspecter sur mon forum pour avoir que la moitié des informations ? XD)
Alors, pour commencer les screen de mon forum.
- Screen:
• Les icônes n'apparaissent pas tous
• Au survole de l'icône, peut’il y avoir l’apparition de la description ( l'icône de déconnexion qui affiche "déconnexion" au survole )
• Le “0 message” s’affiche toujours (il est en double une fois dans la barre noir de nav une fois dans le corps du forum en haut )
• Le bouton à droite avec l’icone marquer “bienvenue annonyme” pour vous mais avec mon pseudo “Admin” n’ouvre pas le panneaux de gestion (toujours proposer par la barre de forum actif ducoup)
• Les etoiles filante : comment modifier l’image ou l’icone ?
• Les etoiles filante : Comment les replacé correctement ? les fixé à un endroit et qu’elle n’y bouge plus. ( et qu’elle reste sur la page pasque le principe c’est qu’elles aide à remonté ou redessendre vite mdr , pas qu’on remonte pour les chercher)
On vas se concentré ici sur la barre de navigation :)
Voici les Codes :
Template : Overall Header
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css"><link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
<link href="http://solrainha.github.io/honeybee/honeybee.css" rel="stylesheet"/>
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display', 'block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<img class="headerImg" src="https://i.servimg.com/u/f27/19/98/65/69/captur13.png">
</head>
<!-- DEBUT BARRE NAVIG -->
<div id="userlinkss">
<div class="userlinkcontrols">
<div class="userlinkav">
<div class="userav1">
<div class="userav">
<div id="avatar_nav">
<div class="js-avatar"></div>
<div class="bonjour">
Bienvenue
<span class="js-username"></span>
!
</div>
</div>
</div>
</div>
</div>
<div class="menuposition">
{GENERATED_NAV_BAR}
</div>
</div>
<div class="g-3" style="display: none;" align="center">
<div class="username">Bonjour invité!</div>
</div>
<ul id="menuki">
<li><a href="#">Accueil</a></li>
<li><a href="/">bla</a></li>
<li><a href="/">bla</a></li>
<li><a href="/">bla</a></li>
<li><a href="/">bla</a></li>
<li><a href="/">bla</a></li>
</ul>
</div>
<!-- FIN BARRE NAVIG -->
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}"
vlink="{T_BODY_VLINK}">
<a href="#top"><img src="https://imgur.com/YIl9LU0.png" alt="RSS" style="border:none" /></a>
</div>
<div class="bas">
<a href="#bottom"><img src="https://imgur.com/2r398lR.png" alt="RSS" style="border:none" /></a>
</div>
<table style="position: fixed; bottom: 40px; left: 0px;background-color: transparent;z-index:10000;">
<tr>
</tr>
</table>
<div id="sidebar">
<h2>
<a href="https://edo-jidai.forumsrpg.com/"><img src="https://2img.net/s/t/18/54/79/i_icon_mini_index.png" /></a>
</h2>
<div class="sidebar-txt contexte">
<br/><b>>21/11/20 :</b> Teste pour les news blabla pas interessant mdr.
<br/> <br/>>21/11/20 : Teste pour les news blabla pas interessant mdr.
<br/> <br/>>21/11/20 : Teste pour les news blabla pas interessa
<br/> <br/>>21/11/20 : Teste pour les news blabla pas interessant mdr.nt mdr. <br/><br/>
</div>
<div class="title">
Lien utiles
</div>
<div id="liens" class="sidebar-block">
<a href="https://edo-jidai.forumsrpg.com/t4-reglement-general?tt=1">Règlement Général</a>
<br/> <a href="https://edo-jidai.forumsrpg.com/t64-prologue?tt=1">Prologue</a>
<br/> <a href="https://edo-jidai.forumsrpg.com/t7-carte-japon-et-edo">Les Cartes</a>
<br/><a href="https://edo-jidai.forumsrpg.com/t13-navigation-hors-rp?tt=1">Navigation HRP</a>
<br/><a href="https://edo-jidai.forumsrpg.com/t72-navigation-rapide-rp?tt=1">Navigation RP</a>
<br/><a href="#">Partenariat</a>
<br/><a href="https://edo-jidai.forumsrpg.com/t6-credit-du-forum?tt=1">Crédits</a>
</div>
<div class="title">
Les Clans
</div>
<div class="sidebar-block" id="partenaires">
<a href="https://edo-jidai.forumsrpg.com/t15-l-histoire-des-kagawa?tt=1" target="blank"><img src="https://cdn.discordapp.com/attachments/338699403504123904/779989666437922847/kagawa10.png" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
<a href="#" target="blank"><img src="http://via.placeholder.com/50x50" /></a>
</div>
<div class="title">
Staff
</div>
<div class="sidebar-block" id="staff">
<div class="staff-info">
<img src="http://via.placeholder.com/220x50" />
<div class="staff-tooltip">
<h3>Le Grand Yokaï</h3>
Fondateur // <a href="#">MP</a> // <a href="#">Profil</a>
</div>
</div>
</div>
<div class="title">
Rejoignez la communauté
</div>
<div class="sidebar-txt contexte">
<img src="https://cdn.discordapp.com/attachments/511114174147985438/776899772535144468/1280px-Discord_logo_svg.svg.png" />
</div>
</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LIKE_POPUP_WIDTH}" height="{LIKE_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LIKE_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button" value="{L_LIKE_CLOSE}"/>
</form>
</div>
<span class="genmed">{LIKE_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_like_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
CSS Navigation
- Code:
/* NAVIGATION */
#userlinkss {
background: #000;
background-image: url('https://www.textures.com/system/gallery/photos/Landscapes/Skies%20Partial/19586/Skies0258_2_download600.jpg');
height: 40px;
left: 0;
position: fixed;
top: 0;
width: 100%;
z-index: 999;
}
.js-avatar {
background: #171116;
border: 2px solid #d09f01;
height: 70px;
overflow: hidden;
position: absolute;
right: 100px;
top: 16px;
width: 70px;
border-radius:50%
}
.js-avatar img {
width: 72px;
}
.bonjour {
color: #d09f01;
font-family: 'Roboto Condensed';
font-variant: normal;
font-size: 14px;
font-weight: bold;
font-style: normal;
position: absolute;
text-transform: uppercase;
right: 185px;
top: 22px;
}
.menuposition img {
display: none;
}
.menuposition a:hover {
color: white !important;
transition: 0.6s all;
}
.menuposition a {
height: 18px;
width: 18px;
padding: 10px;
text-align: center;
transition: 0.6s all;
}
.menuposition {
position: absolute;
top: 10px;
left: 50px;
}
.menuposition a[href="/faq"]:before {
font-family: FontAwesome;
font-size: 15px;
content: "\f29c";
margin: 5px;
}
.menuposition a[href="/search"]:before {
font-family: FontAwesome;
font-size: 15px;
content: "\f002";
margin: 5px;
}
.menuposition a[href="/memberlist"]:before {
font-family: FontAwesome;
font-size: 13px;
content: "\f0c0";
margin: 5px;
}
.menuposition a[href="/groups"]:before {
font-family: FontAwesome;
font-size: 15px;
content: "\f2c3";
margin: 5px;
}
.menuposition a[href*="/profile"]:before {
font-family: FontAwesome;
font-size: 15px;
content: "\f007";
margin: 5px;
}
.menuposition a[href*="/privmsg"]:before {
font-family: FontAwesome;
font-size: 15px;
content: "\f2b7";
margin: 5px;
}
.menuposition a[href*="/login"]:before {
font-family: FontAwesome;
font-size: 15px;
content: "\f011";
margin: 5px;
}
.menuposition a[href*="/register"]:before {
font-family: FontAwesome;
font-size: 15px;
content: "\f234";
margin: 5px;
}
a.mainmenu.M14_newMp:before {
content: "\f2b6";
color: #a33f3f;
}
.M14_newMp {
position: relative;
}
a.mainmenu.M14_newMp:after {
content: "!";
position: absolute;
top: -4px;
right: -2px;
font-size: 15px;
font-family: roboto;
background: red;
color: white;
width: 20px;
height: 20px;
border-radius: 50%;
text-align: center;
line-height: 20px;
}
a.mainmenu.M14_newMp:hover:before {
color: white !important;
transition: 0.6s all;
}
a.mainmenu.M14_newMp{color:red !important;}
/*Apparence MP sur la Toolbar*/
a.M14_alertMp {
color: white !important;
font-size: 12px !important;
text-decoration: none !important;
margin-right: 50px;
line-height: 30px;
background-color: red;
padding: 0 5px;
}
a.mainmenu {
color: #d09f01;
font-size: 8px;
font-family: 'Roboto Condensed';
text-transform:uppercase;
}
#menuki {
list-style: none;
/* margin: 0 auto; */
/* padding: 10px 0 0; */
/* position: relative; */
/* float: left; */
/* left: 408px; */
/* top: 5px; */
margin: -25px 100px;
}
#menuki li{
float: left;
padding: 0 0 10px 0;
position: relative;
font-family:'Roboto Condensed';
text-transform:uppercase;
}
#menuki a{
float: left;
height: 25px;
padding: 0 25px;
color: #d09f01;
text-transform:uppercase;
font: bold 12px/12px;
text-decoration:none;
font-family:'Roboto Condensed';
}
#menuki li:hover > a{
color: #d09f01;
}
*html #menuki li a:hover{ /* IE6 */
color: #d09f01;
}
#menuki li:hover > ul {
color: #000!important;
display: block;
font-family:'Roboto Condensed';
text-transform:uppercase;
background-color: black;
border: solid 1px darkgrey;
}
/* Sous-menu */
#menuki ul{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 999;
}
#menuki ul li{
float: none;
margin: 0;
padding: 0;
display: block;
}
#menuki ul li:last-child{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
color:black !important;
}
#menuki ul a{
padding: 10px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #menuki ul a{ /* IE6 */
height: 10px;
width: 150px;
}
*:first-child+html #menu ul a{ /* IE7 */
height: 10px;
width: 150px;
}
#menuki ul a:hover{
background: none;
transition: all 900ms;
}
#menuki ul li:first-child a{
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
#menuki ul li:first-child a:after{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
}
#menuki ul li:first-child a:hover:after{
border-bottom-color: #04acec;
}
#menuki ul li:last-child a{
border-radius: 0 0 0px 0px;
}
/* Rétablissement du flottement */
#menuki:after{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html #menuki { zoom: 1; } /* IE6 */
*:first-child+html #menuki { zoom: 1; } /* IE7 */
Java Navigation - Nouveau message
- Code:
jQuery(function(){
$('a.mainmenu[href="/privmsg?folder=inbox"]').html('0 Message');
$.get('/privmsg?folder=inbox' , function(data){
var mp= $(data).find('form[action="/privmsg?folder=inbox"] img[title="Message Non-lu"]').length;
if(mp==1)
{
$('a.mainmenu[href="/privmsg?folder=inbox"]').html(''+mp+' Message').addClass('M14_newMp');
$('#fa_menu').before('<a href="/privmsg?folder=inbox"class="M14_alertMp">Vous avez un message privé</a>');
}
else if(mp>1)
{
$('a.mainmenu[href="/privmsg?folder=inbox"]').html(''+mp+'').addClass('M14_newMp');
$('#fa_menu').before('<a href="/privmsg?folder=inbox"class="M14_alertMp">Vous avez '+mp+' messages privés</a>');
}
});
});
Java Navigation - Avatar
- Code:
$(function(){
$.each(_userdata, function(key, value){
$(".js-" + key).html(value);
})
});
Petit clin d'oeil pour la fin du message ;) ya eu un fail dans le code mdr :

Des bisous bon courage pour le travail, j'espere que vous avez tout ce qu'il vous faut !
Jawn

# Re: Bug partout des bug ! x') - Jeu 26 Nov - 18:35
Hey ! Dis, pour les plus gros beugs, est-ce qu'il serai possible d'avoir les log de ton fo' test ? (tu peux les mettre sous balise hide on sera les seuls à voir blblbl)
Pour le reste j'reviens vers toi dans la soirée
Pour le reste j'reviens vers toi dans la soirée
Mido
# Re: Bug partout des bug ! x') - Jeu 26 Nov - 18:42
ha ba oui à la limite c'est le plus simple XD par contre j'ai pas de fofo teste 'est directement le fofo (pasque enfaite il est pas encore ouvert ^^) ha et si non , je peut pas édité mes postes (et enfaite .... ba je suis bloquer mdr)
Cadeau :


Cadeau :
Jawn

# Re: Bug partout des bug ! x') - Sam 28 Nov - 22:20
Oof voilà ! Normalement tous les beugs ont été réglé 
Mido
# Re: Bug partout des bug ! x') - Sam 28 Nov - 22:43
OMG tout est transformé hihi :3 il reste encore un ou deux bug x') je suis désolé implore le pardon la section MP à été bousculé ducoup c'est tout bisard maintenant... x') et aussi , je voulais savoir si c'est normal que la barre forum actif grise soit toujours là ? et ducoup qu'on est obliger de l'ouvrir pour avoir acces au paneau de gestion ? (genre sa s'ouvre pas depuis la barre de navi noir ?) ba si non .... tout est régler :o omg
Jawn

# Re: Bug partout des bug ! x') - Sam 28 Nov - 23:06
Et voilà la liste des MPs est réparé ! Et pour la toolbar, elle se désactive dans le panneau d'admin (dans "Modules > Toolbar") mais du coup oui obligé de l'ouvrir pour avoir accès au panneau de gestion ! Sinon baaah... pas possible XD !
Mido
# Re: Bug partout des bug ! x') - Sam 28 Nov - 23:19
Okiiii Merci bien :) et ba que dire de plus que vous etes formidale !! Merci encore !! Grace à toi j'ai un super design pour mon forum :D Je ne le dirais jamais assez omg ! (et encore désolé pour tout sa ! ) Merci encore !! Je te mettrai en crédit dans ma sidebarr :) 


Jawn

# Re: Bug partout des bug ! x') - Sam 28 Nov - 23:39
Y'a aucun souci, on est là pour aider \o/ !
Content que tout soit réglé et que tu puisses profiter de ton forum surtout ! Et merci pour le crédit d'avance
Du coup si tout est bon pour toi, on peut archiver ?
Content que tout soit réglé et que tu puisses profiter de ton forum surtout ! Et merci pour le crédit d'avance
Du coup si tout est bon pour toi, on peut archiver ?

Jawn

Contenu sponsorisé
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|